close
♣梅問題‧教學網【Minwt】♣ |
|
Adobe Dreamweaver CS6以上版本全面支援Bootstrap Posted: 07 Jul 2016 03:00 PM PDT  Dreamweaver Bootstrap擴充:
適用版本:Dreamweaver CS3+(建議CS6以上)
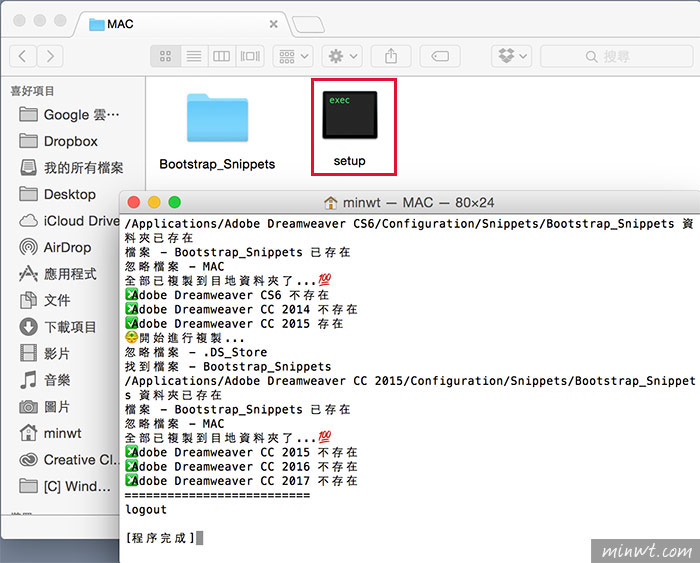
擴充下載:http://dl.minwt.com/qSriymz Dreamweaver Bootstrap擴充安裝: #MAC 解縮後,雙響MAC/Setup,接著就會自動安裝完成。 手動安裝:將Bootstrap_Snippets複製到/Applications/Dreamwaver版本/configuration/目錄下。 
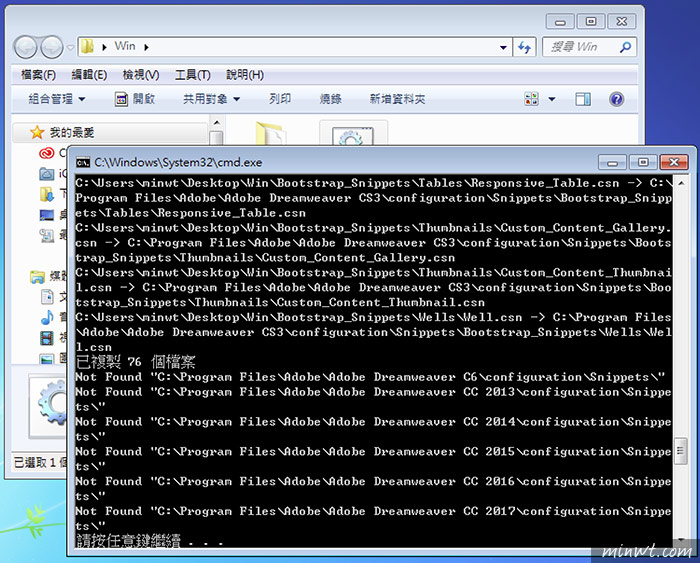
#Win 解縮後,雙響Win/Setup.cmd,接著就會自動安裝完成 手動安裝:將Bootstrap_Snippets複製到C:\Program Files\Adobe\Dreamwaver版本\configuration\目錄下。 
Dreamweaver Bootstrap使用: Step1 首先,到Bootstrap官網,將Bootstrap下載回來,或將剛解壓中的bootstrap-3.3.6-dist目錄中的檔案複製到專案中。 
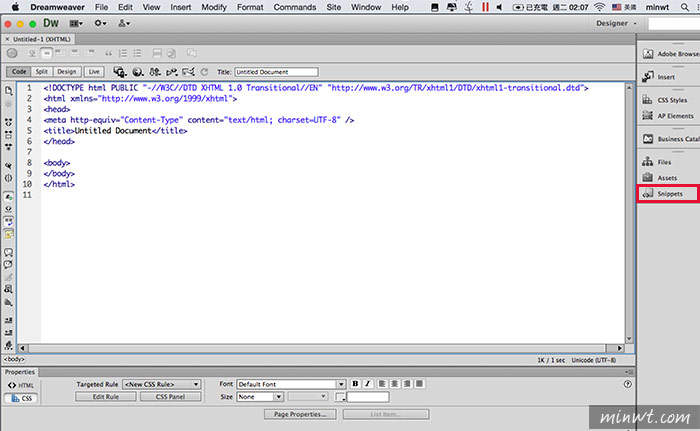
Step2 接著開啟Dreamweaver,建立新檔案,並開啟程式片段。 
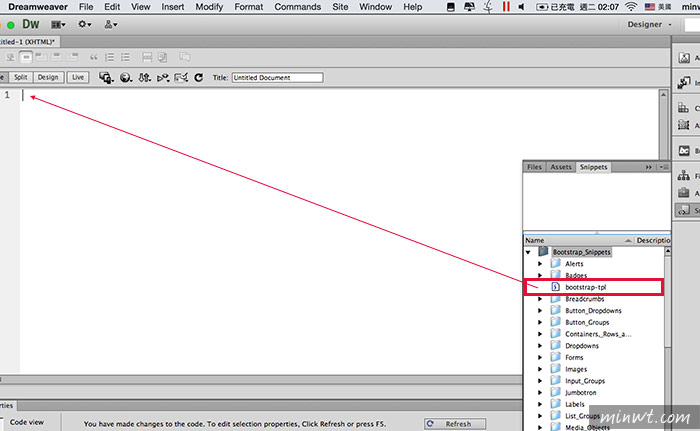
Step3 將原來的html碼刪除,將程式片段中的bootstrap_tpl拖拉到原始碼中。 
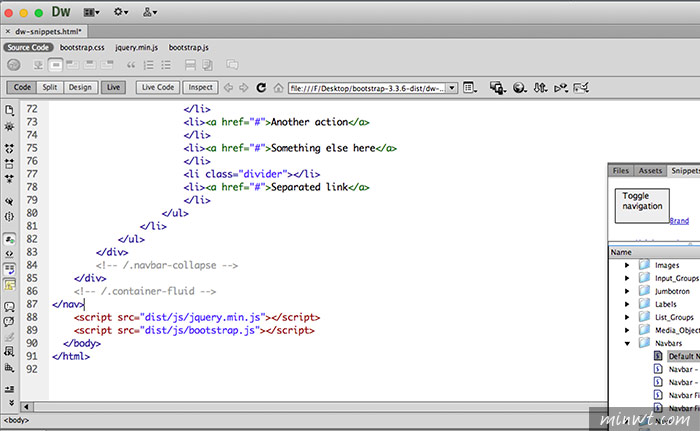
Step4 這樣就會建立好bootstrap的網頁架構,接著就可從程式片段中,加入所有Bootstrap的元素。 
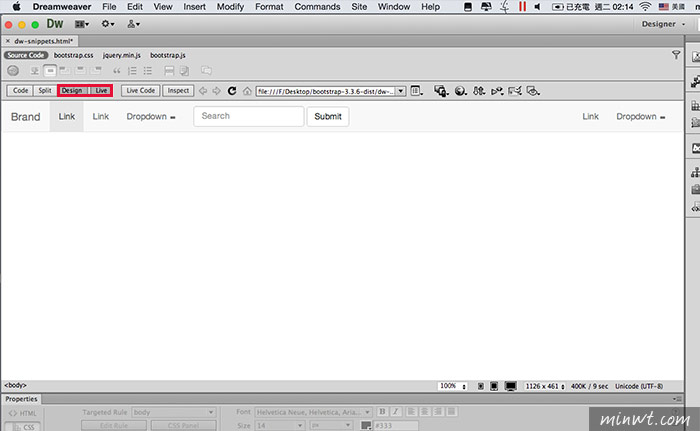
Step5 當使用Dreamweaver CS6的版本,在切到設計與即時模式時,可立即看到預覽的結果。 
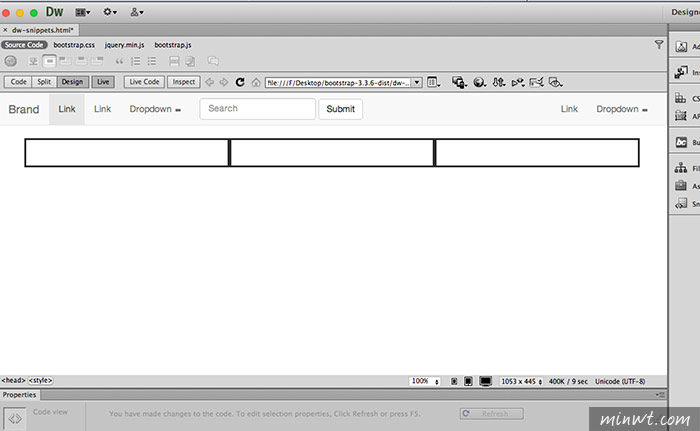
Step6 就連Boostrap中的網格系統也能正常顯示。 
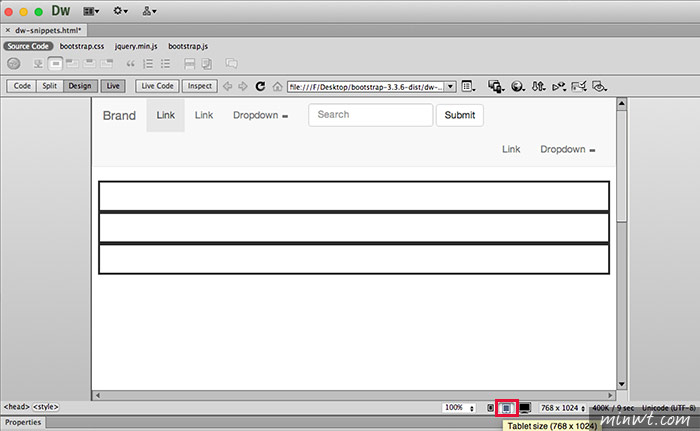
Step7 甚至還可切換顯示的尺寸。 
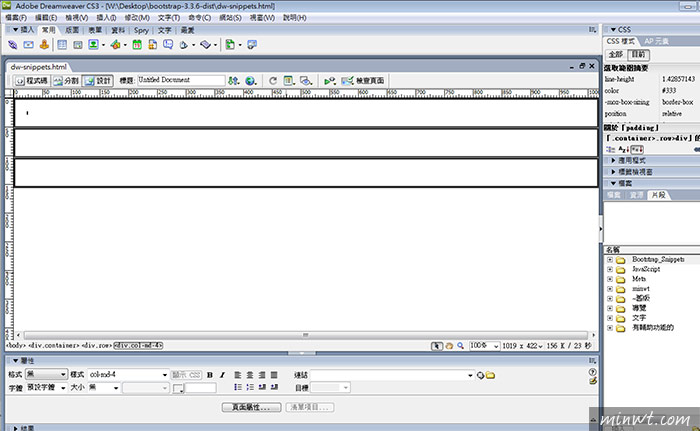
Step8 雖然Dreamweaver CS3可使用,但在預覽模式時,就無法正常的顯示,需透過瀏覽器才能預覽最終結果,因此有了這Bootstrap的程式片段後,就可在Dreamweaver內使用Bootstrap啦! 
|
| You are subscribed to email updates from 梅問題.教學網. To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


