close
♣梅問題‧教學網【Minwt】♣ |
|
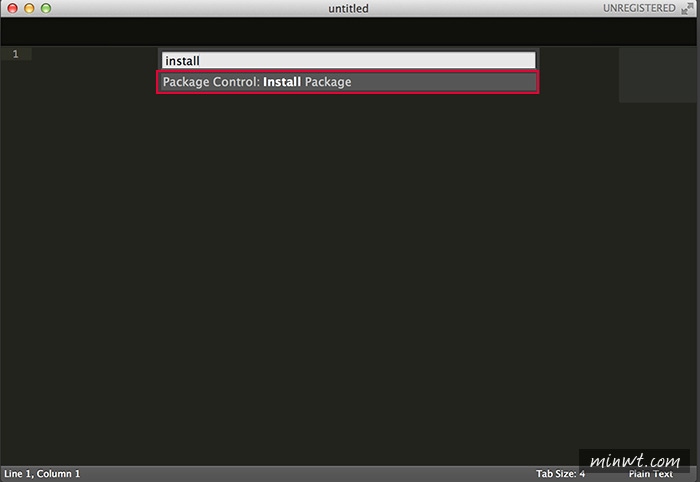
《LiveReload》讓Sublime Text儲存後網頁自動同步更新 Posted: 07 Jul 2014 05:00 PM PDT  瀏覽器同步更新外掛: Sublime Text安裝LiveReload外掛: Step1 首先,開啟Sublime Text編輯器,再按Ctrl+Shit+P,並輸入Install Package。 
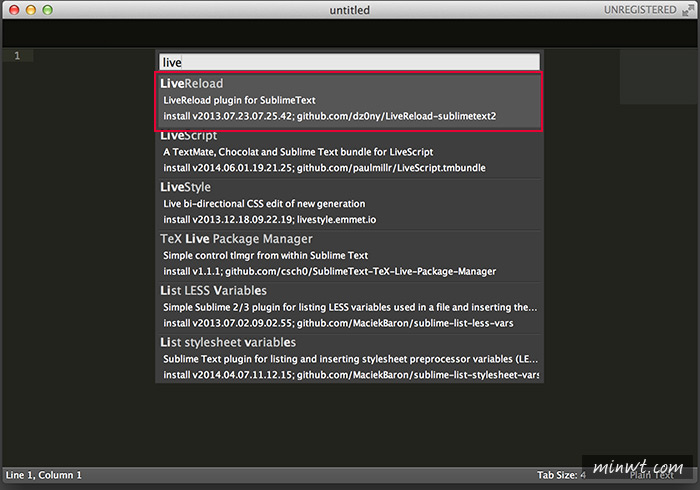
Step2 再輸入LiveRload。 
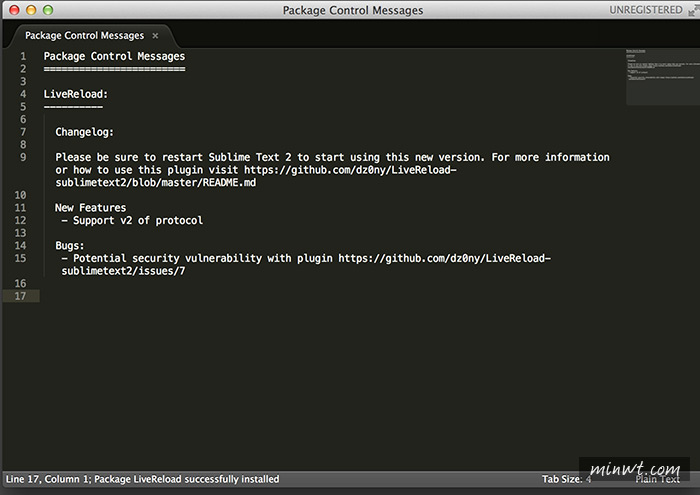
Step3 這樣就安裝完畢囉! 
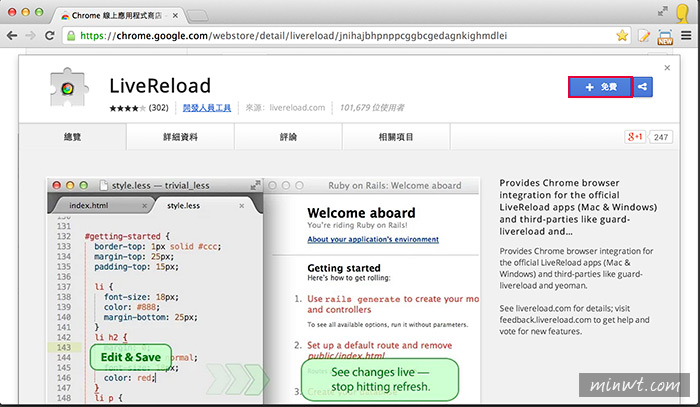
Chrome瀏覽器安裝LiveReload外掛: Step4 接著瀏覽器也要安裝相關外掛才能運作,開啟Google Chrome瀏覽器,進入外掛套件後,點一下免費鈕,就會自行下載與安裝。 
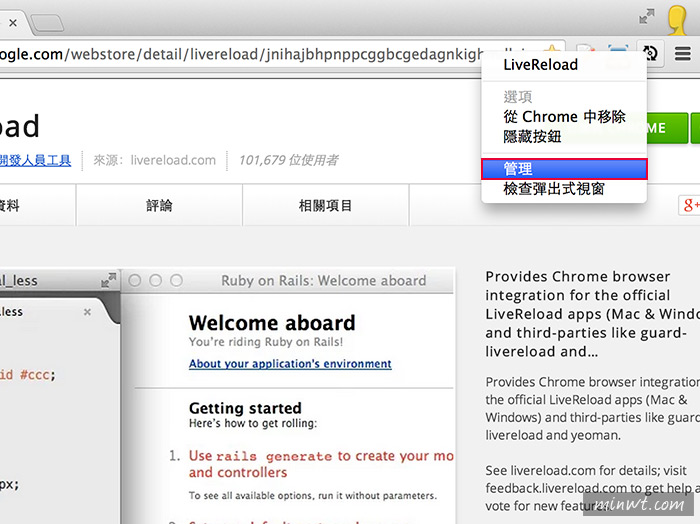
Step5 當安裝完畢後,在瀏覽器網址後方,就會看到一個reload圖示,點一下再選擇管理。 
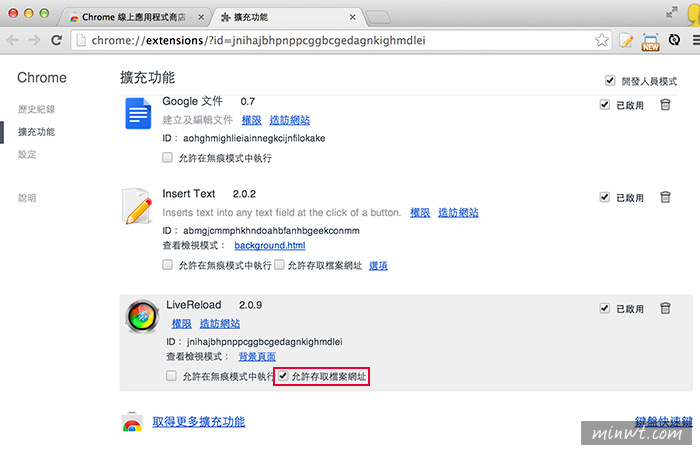
Step6 進入管理畫面後,將LiveReload選項中的允許存取檔案的選項勾起來。 
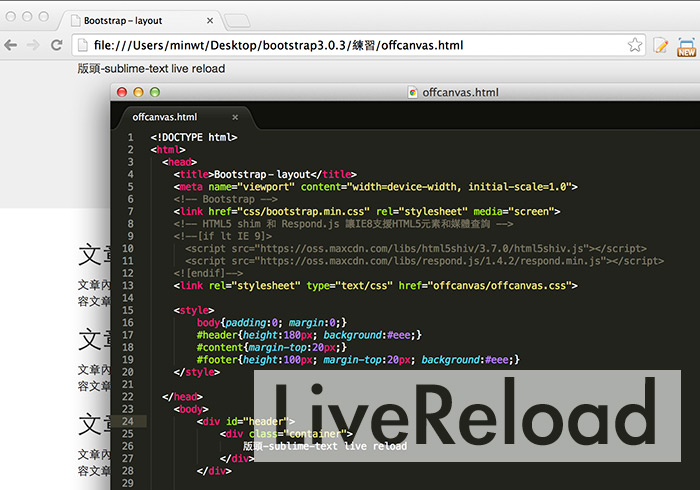
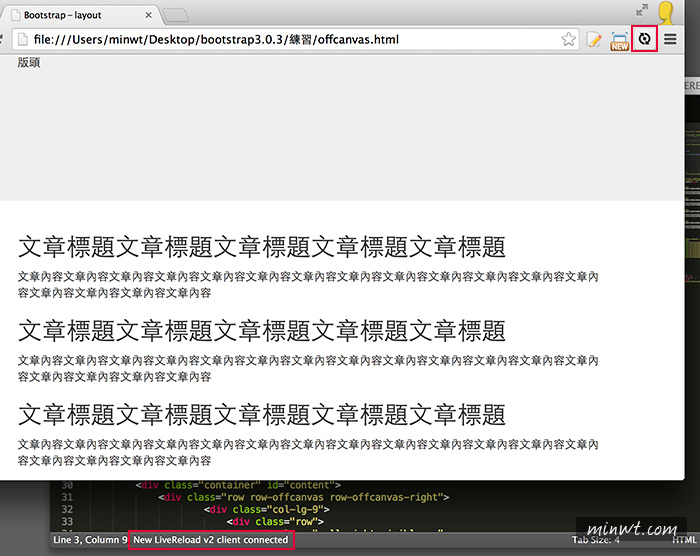
實測LiveReload: Step7 接著將網頁開啟,並將瀏覽器網址後方的LiveReload的圖示點一下,當看到中間的圓心變成實心時,表示已啟用,這時Sublime Text視窗的左下角,也會出現同步的文字訊息,這時只要在Sublime Text編輯好網頁,儲存瀏覽器的頁面就會自動的同步更新,真是超方便的啦!各位也趕快試試囉!  |
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜


 留言列表
留言列表


