close
♣梅問題‧教學網【Minwt】♣ |
|
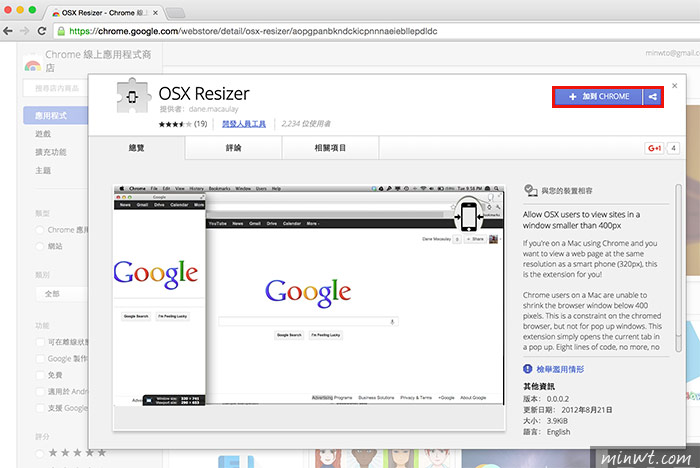
Chrome外掛-OSX Resizer讓Chrome瀏覽器視窗可以小於400像素 Posted: 19 May 2016 12:00 AM PDT  OSX Resizer: Step1 進到外掛網頁後,先點加到CHROME鈕。 
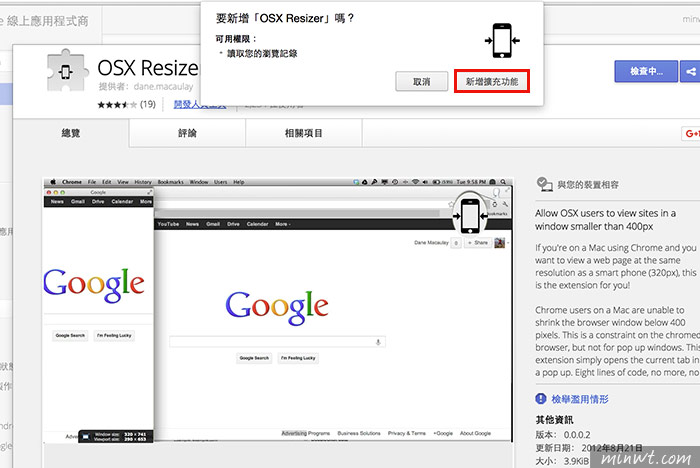
Step2 接著再點新增擴充功能鈕,就可完成安裝。 
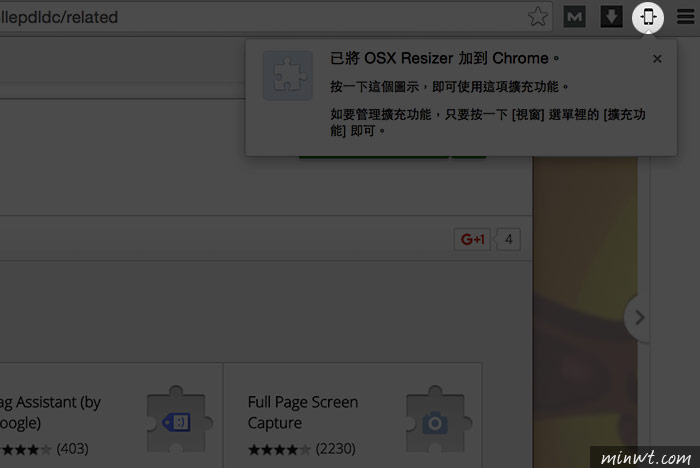
Step3 當安裝完畢後,在網址列後方,就會出現一個手機的圖示。 
Step4 當要啟用時,只需對著該圖示點一下。 
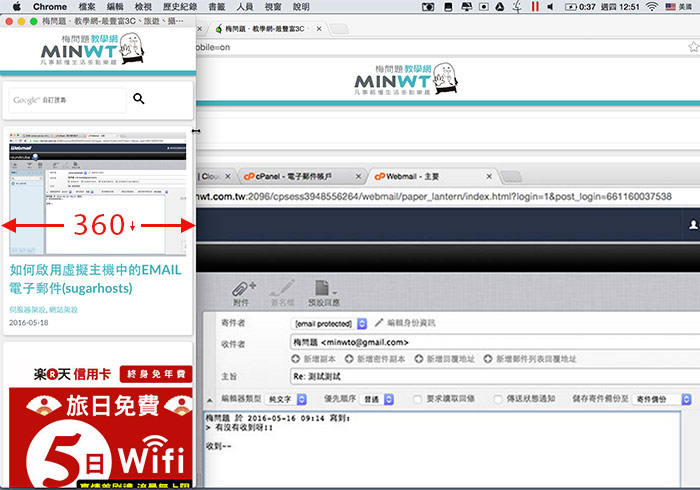
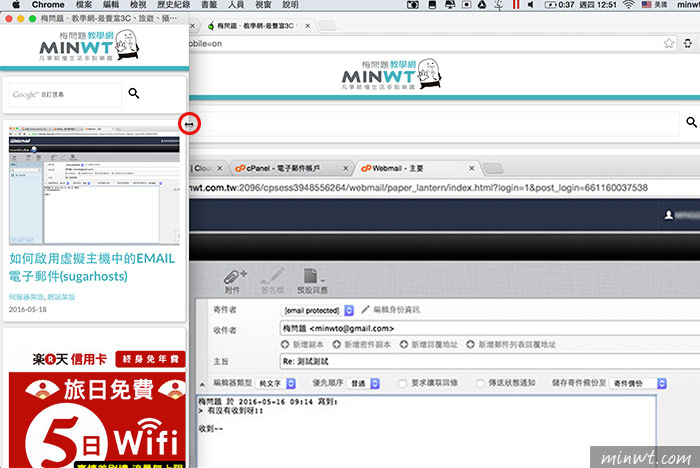
Step5 接著就會將目前所瀏覽的網頁,再另啟一個新視窗,同時無網址與狀態列,畫面更為乾淨,這時還可拖拉視窗,改變視窗大小。 
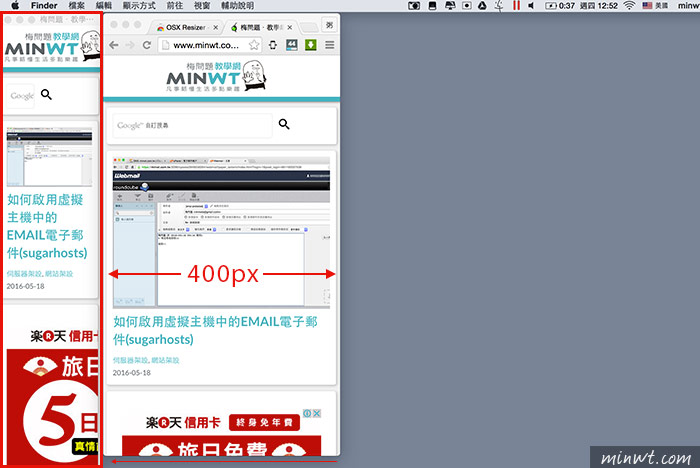
Step6 這時視窗變得超軟Q,想多大多小都可以,而原先的最小視窗只能400像素而已,因此身為網設的朋友們,也趕快來安裝一下囉! 
|
|
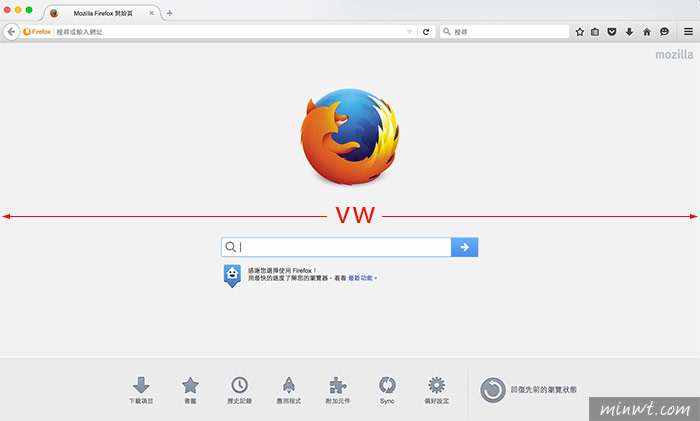
CSS3的新單位(vh/vw)讓Bootstrap廣告輪播也支援全版廣告 Posted: 18 May 2016 03:00 PM PDT  CSS3新單位vw: vw:view width指的是螢幕可視範圍寬度百分比,用法與%相當雷同,當設為10表示為可視範圍10%的意思。 
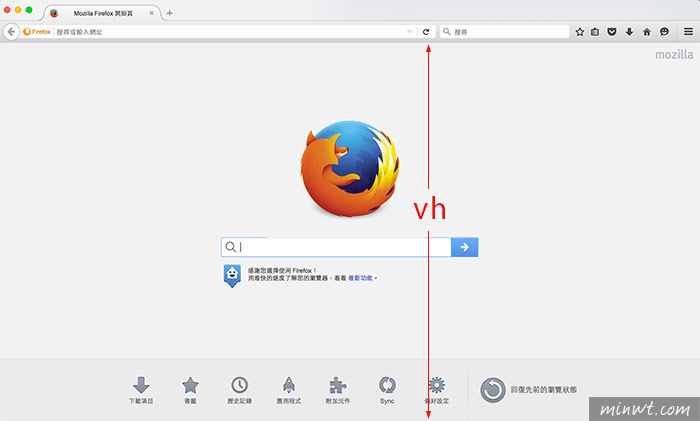
CSS3新單位vh: vh:view height指的是螢幕可視範圍高百分比,有了vh後,終於可實現高度百分百的夢想,就很像早期使用table時,可設定高度100%,高度撐滿整個螢幕。 
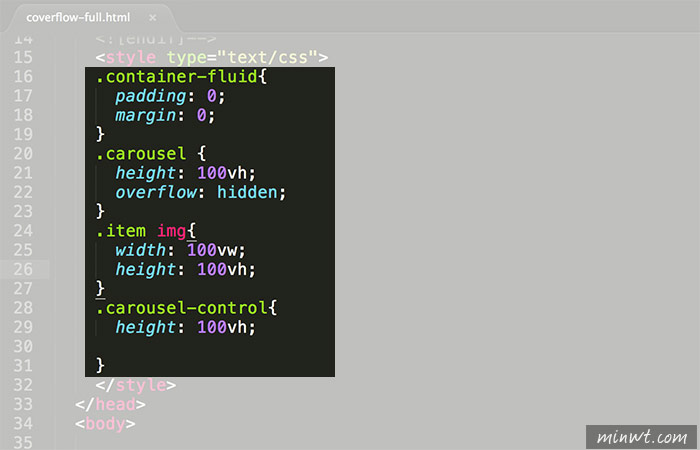
CSS3新單位vmin/vmax: 在了解CSS3新單位的vw與vh後,還有另一單位為vmin和vmax,而vmin指是取得「長、寬較小值百分比」,vmax則是取得「長、寬較大值百分比」,在了解CSS3的新單位,就可將這單位應用到Bootstrap中,將原來的廣告輪播變全版面的廣告。 Step1 只需在CSS中加入以下的設定值。 
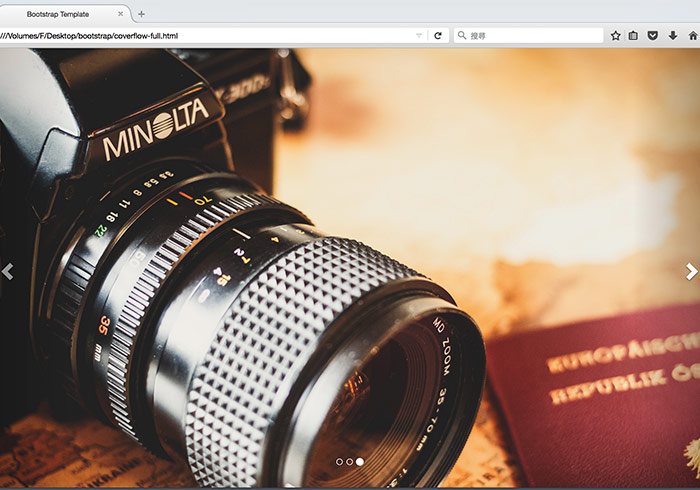
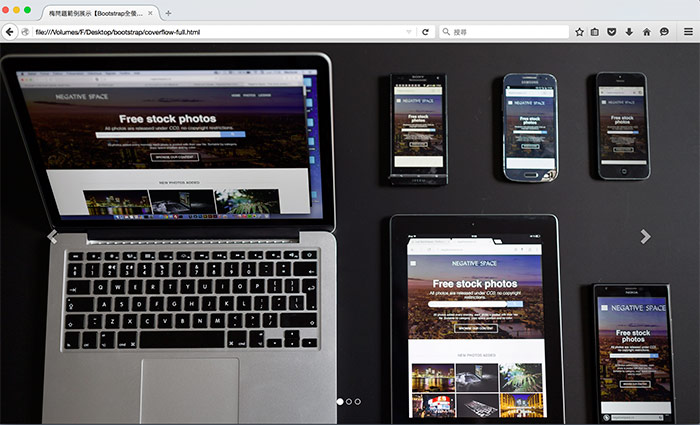
Step2 這樣就Bootstrap的廣告輪播,就會以全版顯示,是不是超EZ的呀!! 
[範例預覽] [範例下載] |
| You are subscribed to email updates from 梅問題.教學網. To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


