close
♣梅問題‧教學網【Minwt】♣ |
|
《BrandColors》線上檢索並下載知名網站標準色的CSS Posted: 25 Feb 2015 04:00 PM PST  BrandColors:
網站名稱:BrandColors
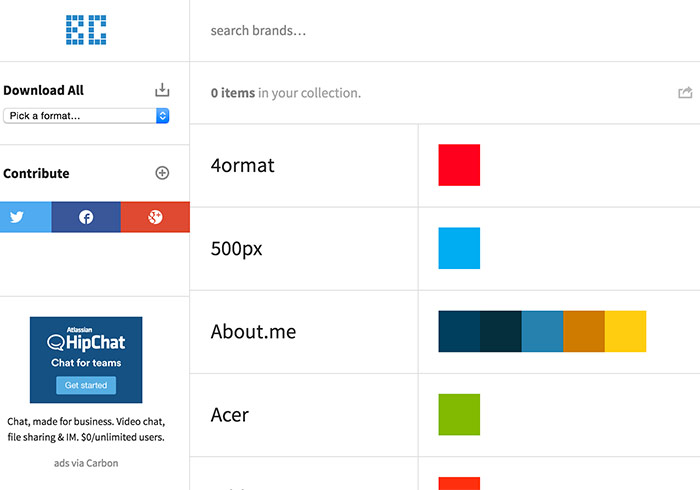
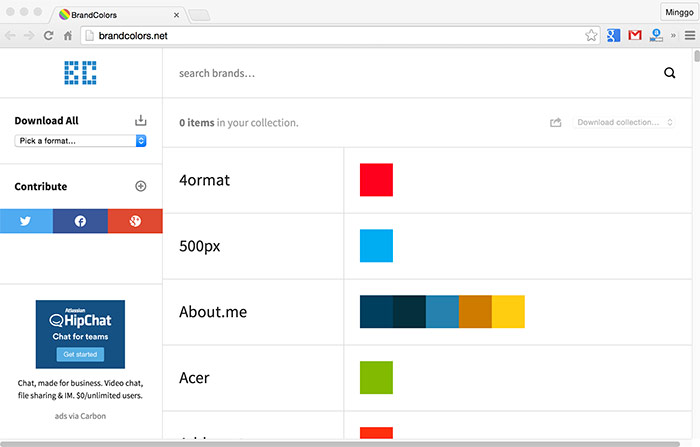
網站連結:http://brandcolors.net/ 當進到網站後,就可看到各網站的標準色卡。 
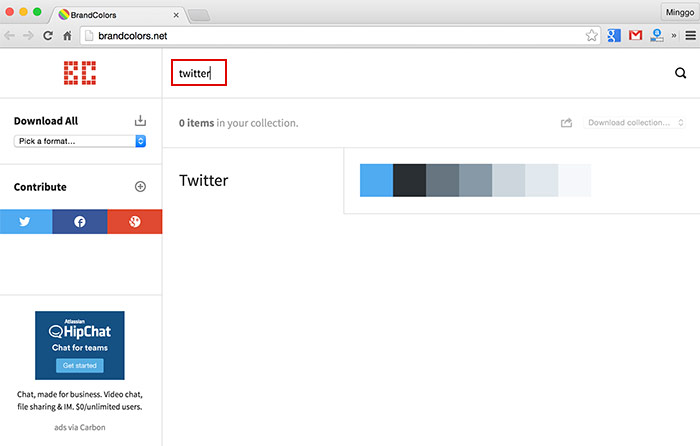
除了上下滾動外,也可用搜尋的方式,來尋找自己所要查的網站標準色。 
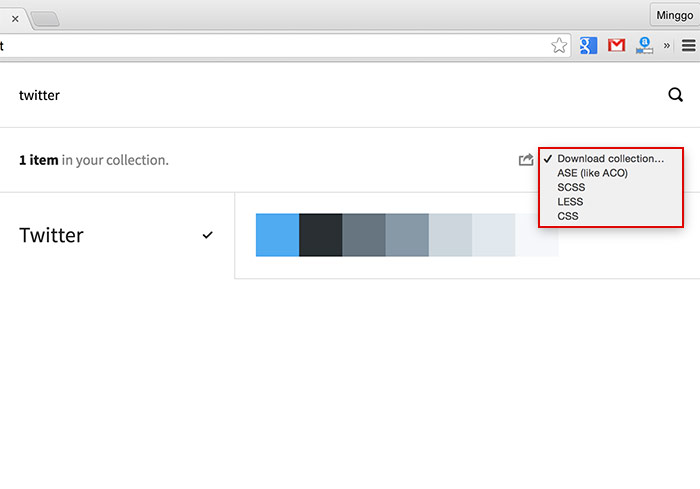
當找到自己所要的後,點一下右上角的下拉選單,就可選擇要下載的原始檔案,像是CSS、LESS、SCSS。 
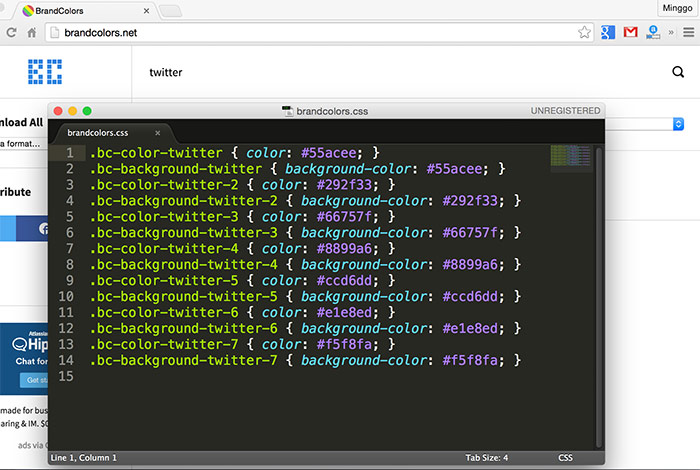
由於梅干是下載CSS檔,所以在CSS檔案中,就可看到剛所下載網站的標準色碼啦!所以身為網頁設計的朋友,這個網站絕不容錯過。 
|
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


