close
♣梅問題‧教學網【Minwt】♣
|
|
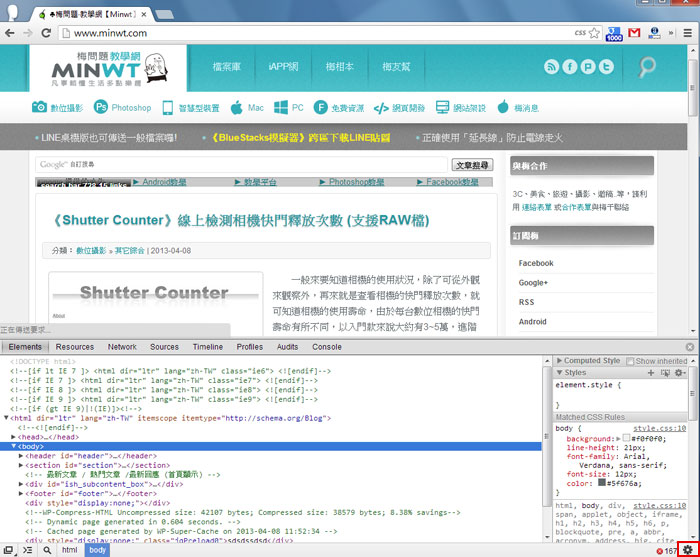
網設必知-Google Chrome開發人員工具,可切換User-Agent即時預覽各裝置的顯示畫面 Posted: 07 Apr 2013 11:55 PM PDT  開啟網頁後,按F12鍵,開啟「開發人員工具」視窗面板,再按右下角的齒輪圖示。 
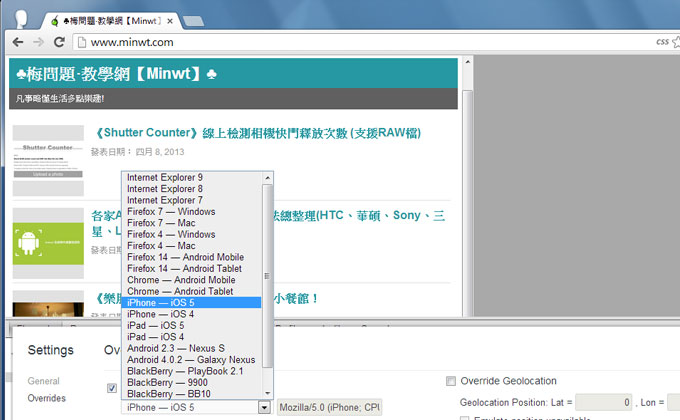
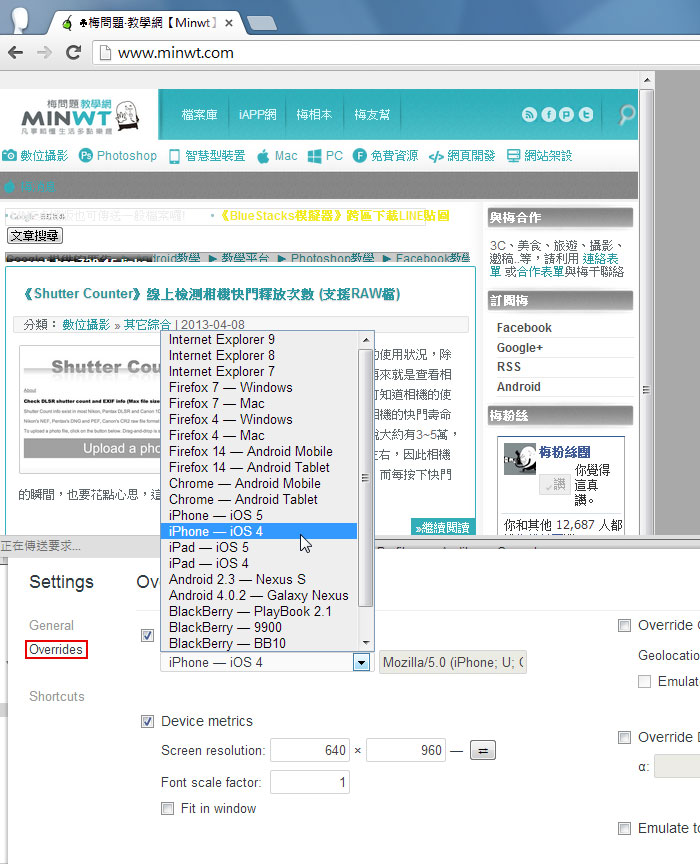
切到Overrides項目下,從User Agent下拉選單中,選擇要模擬的設備與瀏覽器版本。 
當切換好版本後,畫面會隨著裝置大小而縮小視窗,但網頁依然不變,這時只要按一下重新整理。 
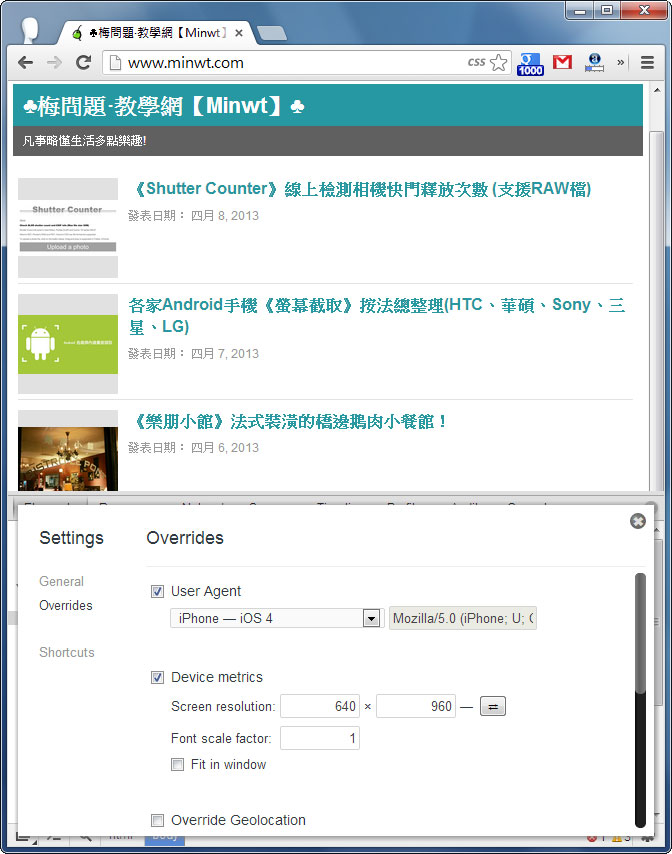
哈~重整後,立即就切到手機模式啦!而這只有版面上的模擬,至於操控事件與js的部分,還是得在實機上才行喔! 
|
|
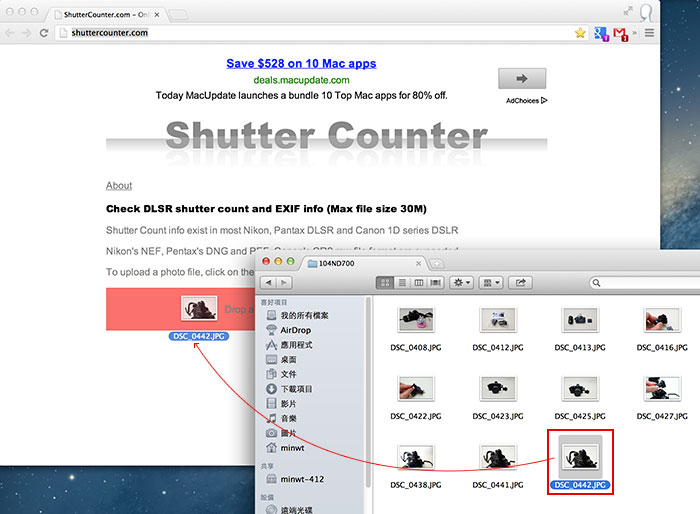
《Shutter Counter》線上檢測相機快門釋放次數 (支援RAW檔) Posted: 07 Apr 2013 06:30 PM PDT  Shutter Counter: Step1 進入網站後,將要查尋的照片,直接拖拉到網站上。 
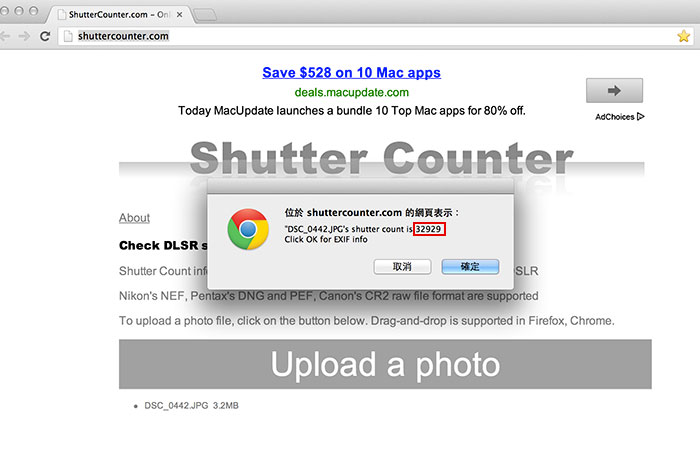
Step2 接著就會開始上傳,上傳完畢後,就會跳出一個提示框,上面則會顯示快門數,哇賽!梅干的D700已經拍了三萬多。 
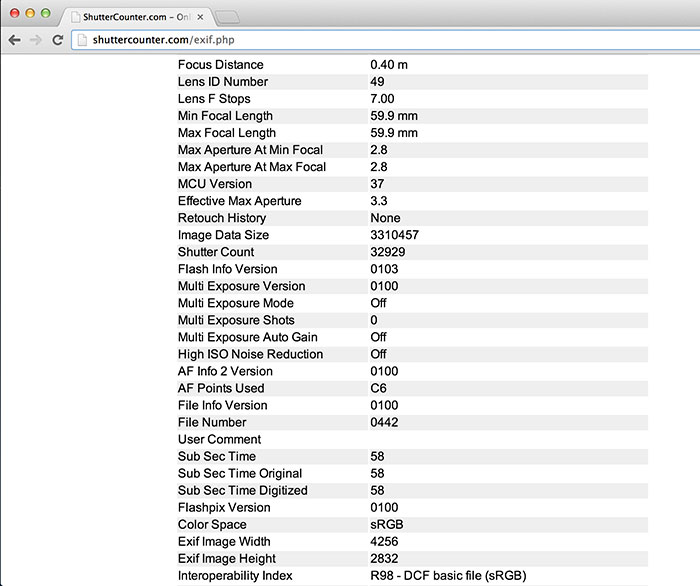
Step3 按下確定後,就會出現詳細的EXIF資訊。 
|
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜



 留言列表
留言列表


