close
♣梅問題‧教學網【Minwt】♣
|
|
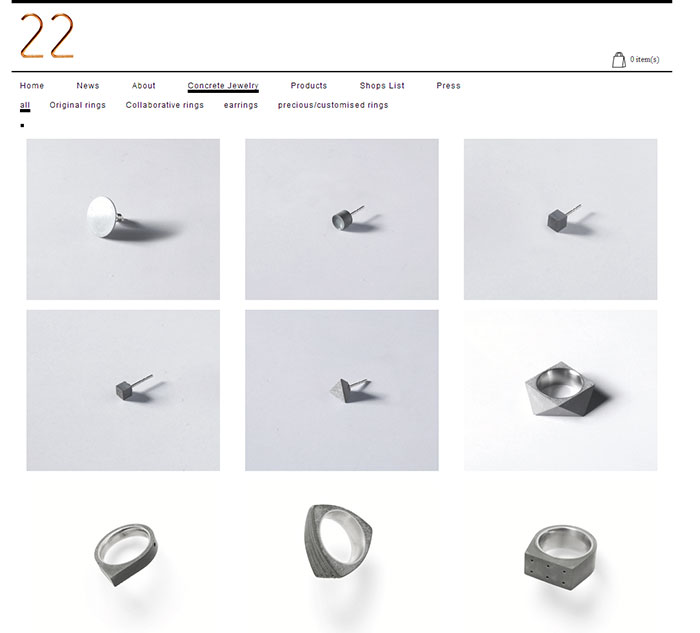
《水泥酷》水泥做的筆才夠酷! (水泥筆、水泥戒指、水泥時鐘) Posted: 25 Mar 2013 11:19 PM PDT  水泥酷:
設計師:游聲堯、鄭伊婷
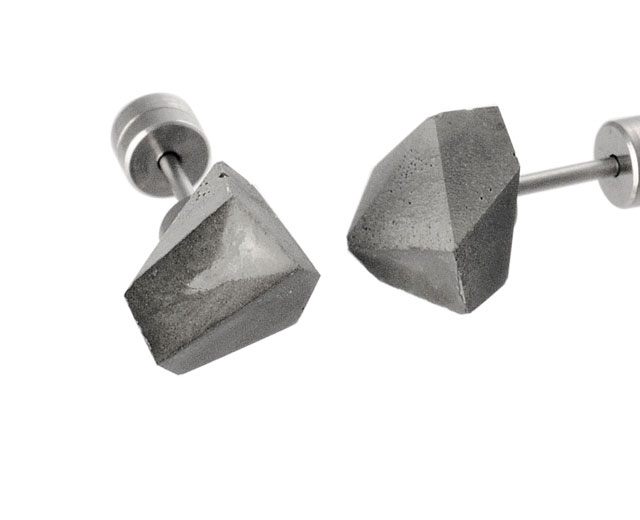
官方網站:http://www.22designstudio.com.tw/web/home_en.php 官方臉書:http://www.facebook.com/22designstudio/notes_tagged 水泥戒指、耳環: 相當的特別,竟然也能作成戒指、耳環。 
表面依然保有水泥的粗礦感,但切面又很簡單利落,相當的有設計感。 
帶起來還挺MEN的。 
戒指的款式也相當多,且每個都挺有fu的。 
水泥時鐘: 這個時鐘的造型,也相當的特別,那一層一層的階梯狀,一層各代表五分鐘。 
水泥筆(繪圖筆/鋼珠筆): 就是這隻水泥繪圖筆,讓梅干印象深刻。 
另一隻是鋼珠筆,也很有fu。 
|
|
Posted: 25 Mar 2013 06:30 PM PDT  Easy CSS Menu:
軟體名稱:Easy CSS Menu
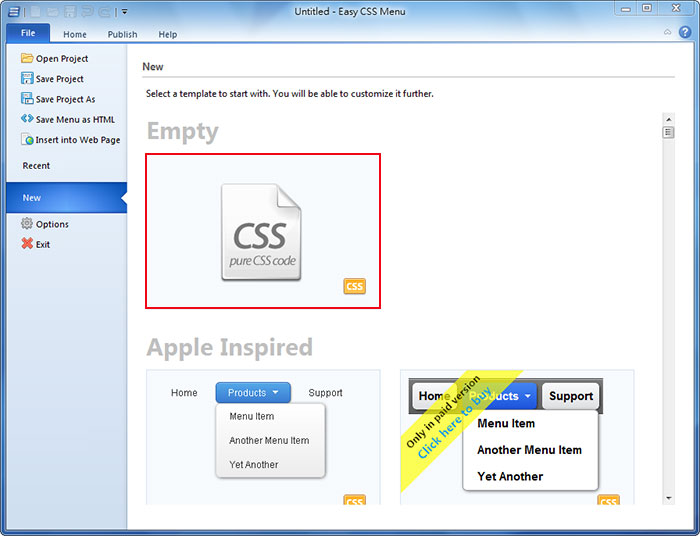
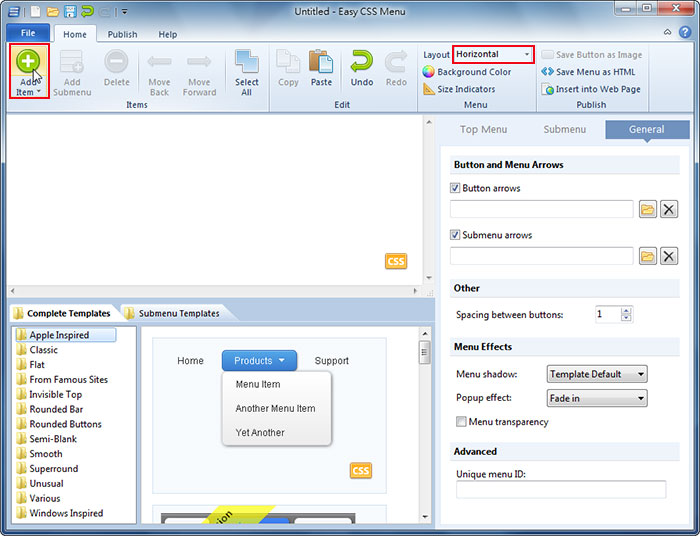
軟體版本:v3.2 軟體語言:英文 適用平台:Windows XP+ 官方網站:http://www.easycssmenu.com/ 軟體下載:本站下載 | 官方下載 建立下拉選單列表: Step1 下載完畢解壓,雙響安裝完成後,進入「Easy CSS Menu」應用程式,點右邊的CSS文件圖示。 
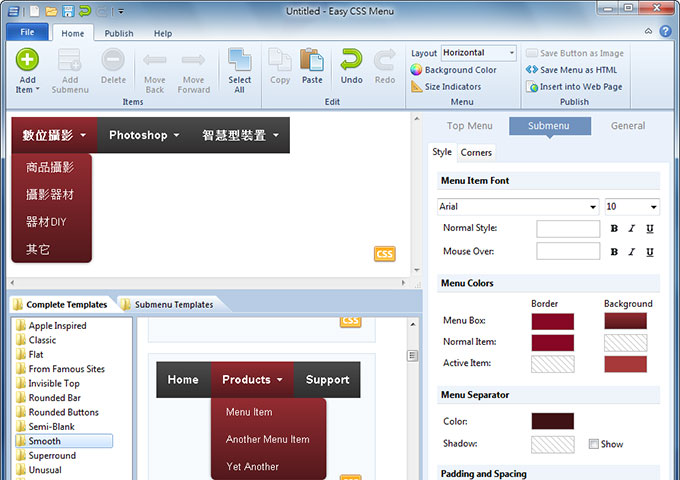
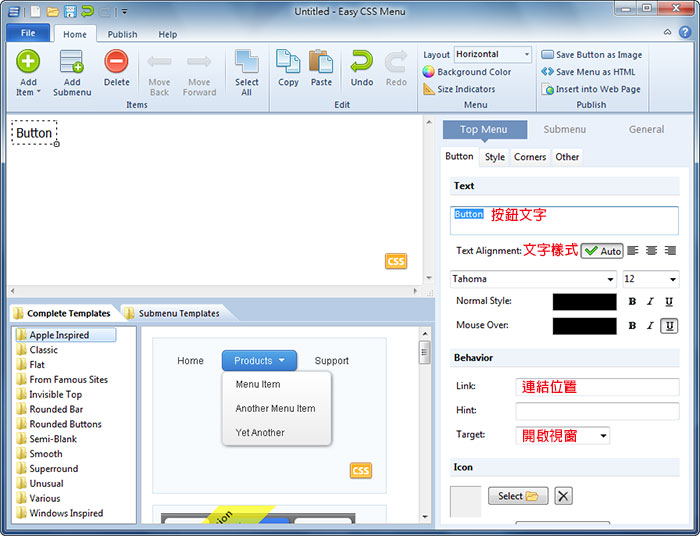
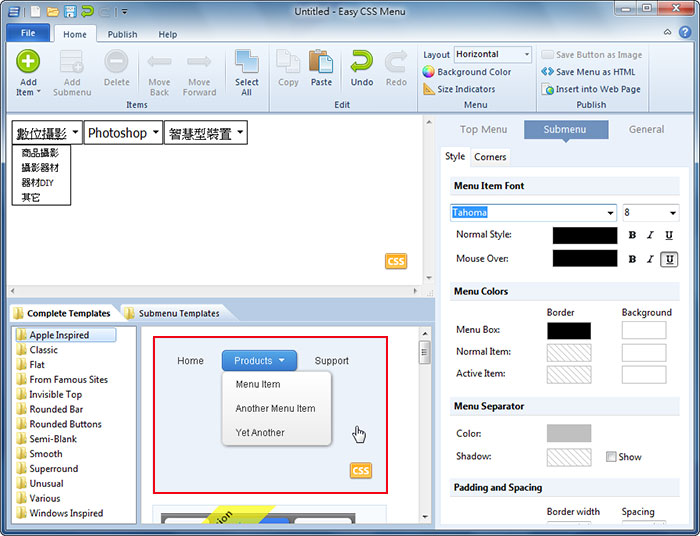
Step2 進入後,在Layout中,可設定下拉選單的方向,是要橫的還是直的,預設Horizontal為橫向,接著點左上的Add Item圖示,建立按鈕選單。 
Step3 接著在右下角,可設定按鈕的文字、樣式,與連結。 
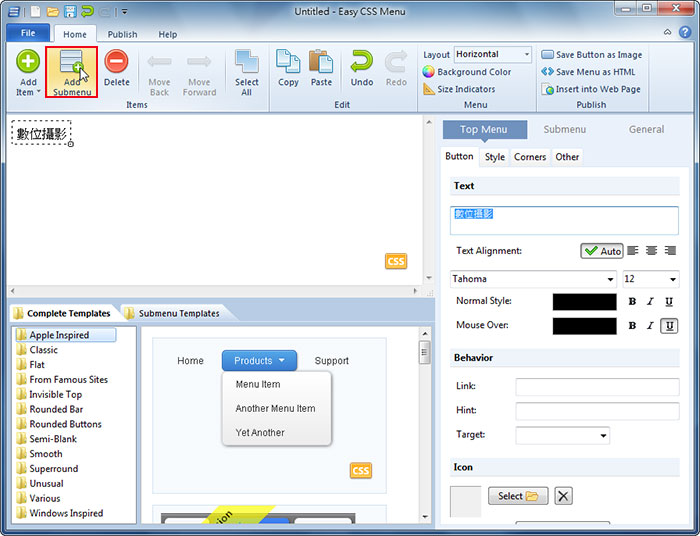
Step4 若要建立次選單,則點上方的Add Submenu圖示。 
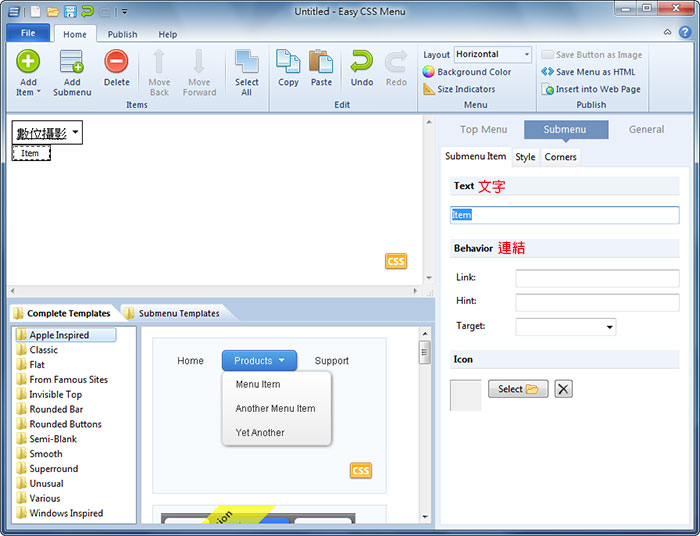
Step5 一樣的右邊可設定選單文字與連結,若要再建立多個選項,這時不是按Add Submenu,而是Add Item喔! 
Step6 依序就可完成,下拉選單的基礎模型啦! 
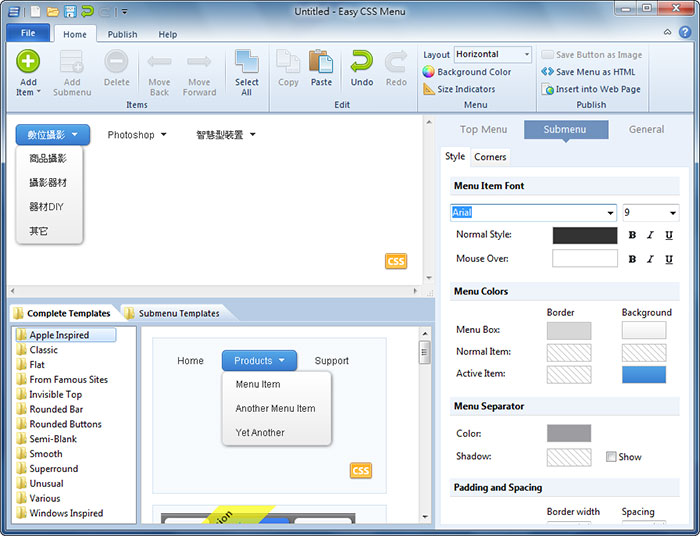
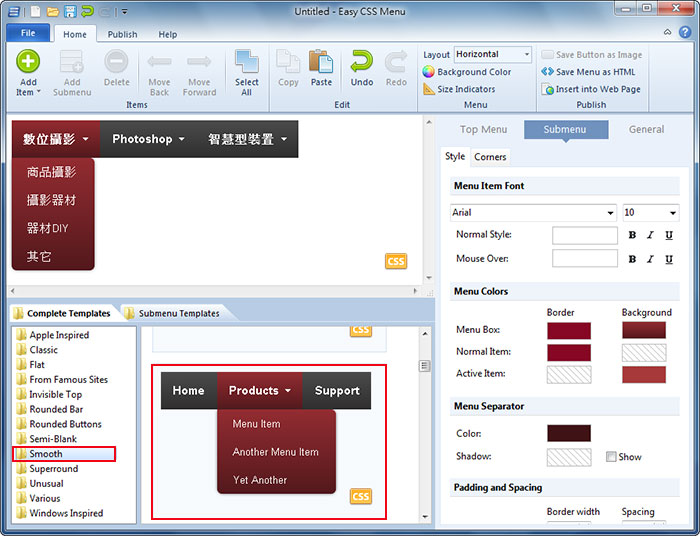
套用下拉選單CSS樣式: Step1 下方就有各式的模版可套用,左邊是樣式類別,右邊會有該類別的各種模式,只要點一下右邊的樣式型態,立即就會套用。 
Step2 就可任意的選擇各種樣式,隨點隨套用。 
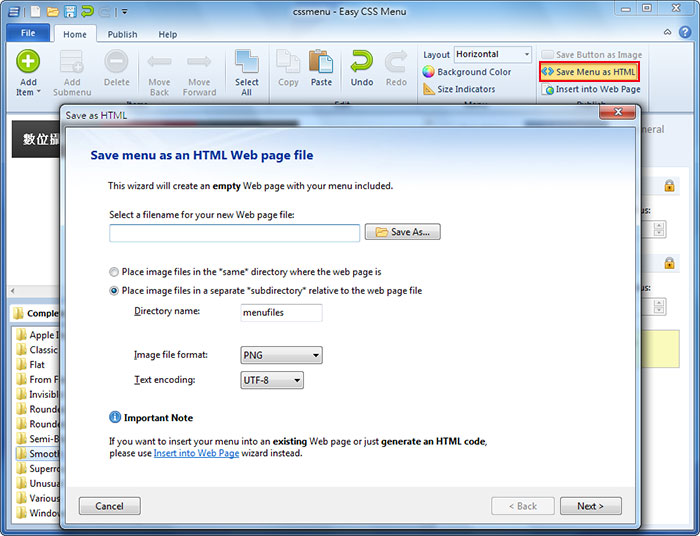
輸出下拉選單: Step1 完成後,點右上角「Save Menu as HTML」。 
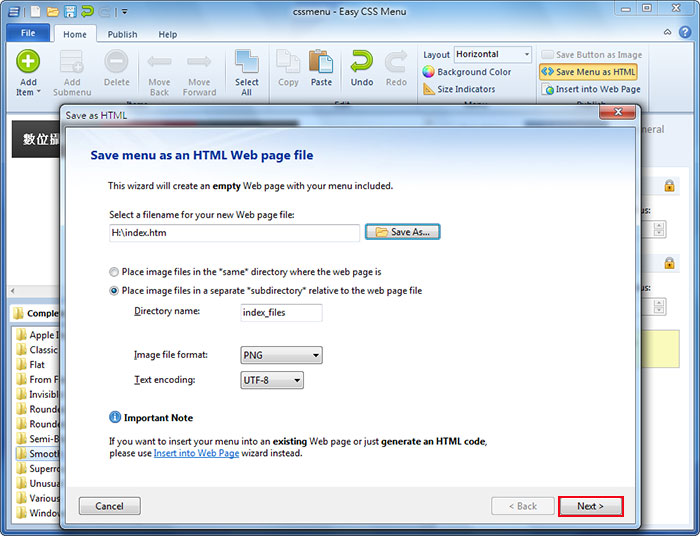
Step2 設定好儲存路徑與名稱後,再按Next。 
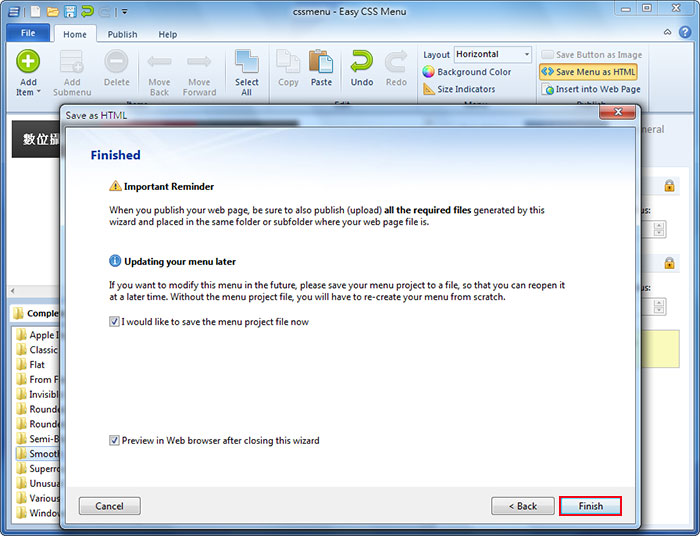
Step3 再按下Finish就完成囉! 
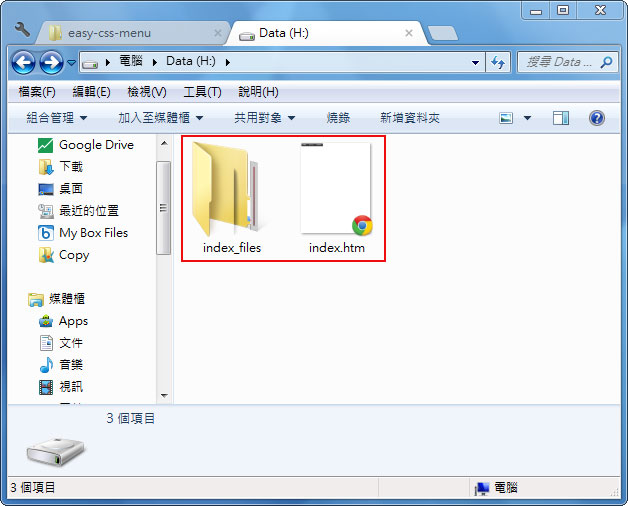
成果預覽: Step1 接著到剛所設定的目錄下,就會看到一個資料夾與HTML檔。 
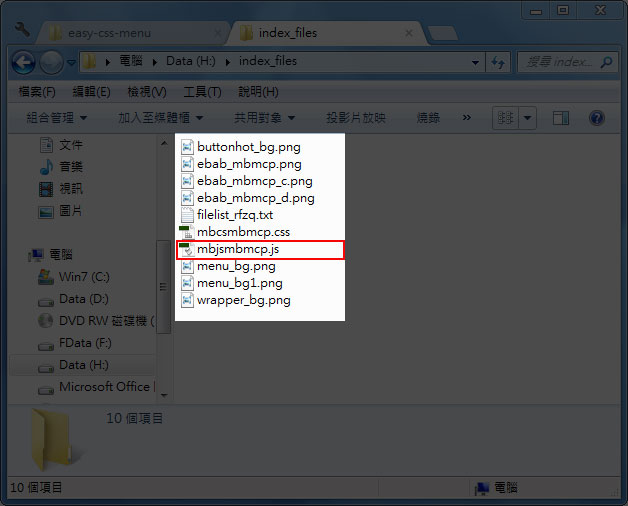
Step2 進到目錄後,除了有一些圖檔外,還有css與js檔,因此該選單並非單純的CSS,而是有透過js來輔助。 
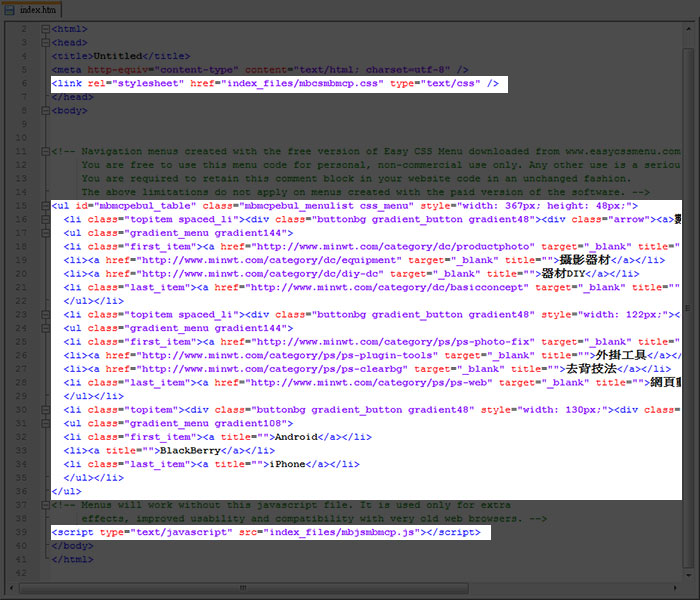
Step3 之後要套到自已的版型時,以下這幾個區塊,依照它的架構,貼到你的網頁裡。 
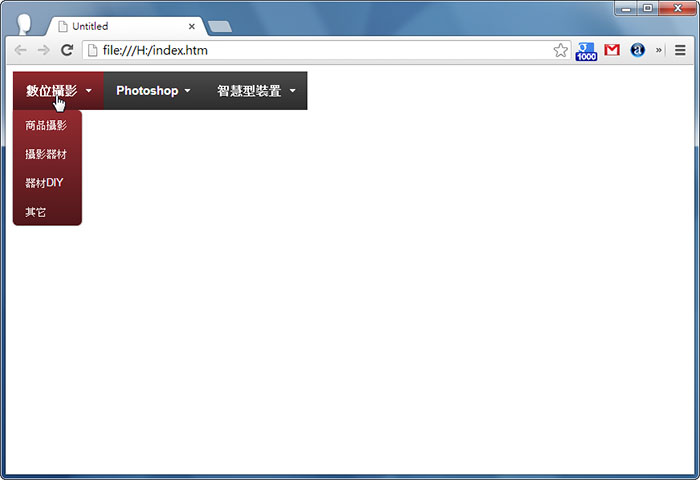
Step4 雙響那htm檔,就可預覽結果畫面囉!夠簡單吧! 
|
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜



 留言列表
留言列表


