close
♣梅問題‧教學網【Minwt】♣ |
- 好康限免!「Parallels Desktop 12」註冊免費獲得一年的使用序號
- 「Google表單」自行切換新舊版表單版型與操控
- Bootstrap教學-Carousel廣告輪播滾動切換變成淡入淡出效果
|
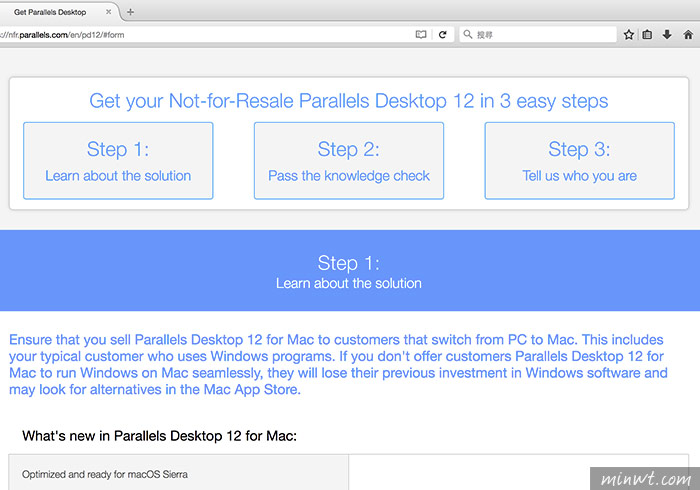
好康限免!「Parallels Desktop 12」註冊免費獲得一年的使用序號 Posted: 13 Sep 2016 10:00 PM PDT  Parallels Desktop活動頁面 Step1 進到活動頁面後,總共有三個關卡,通過這三道關卡就可獲得免費的一年授權序號啦! 
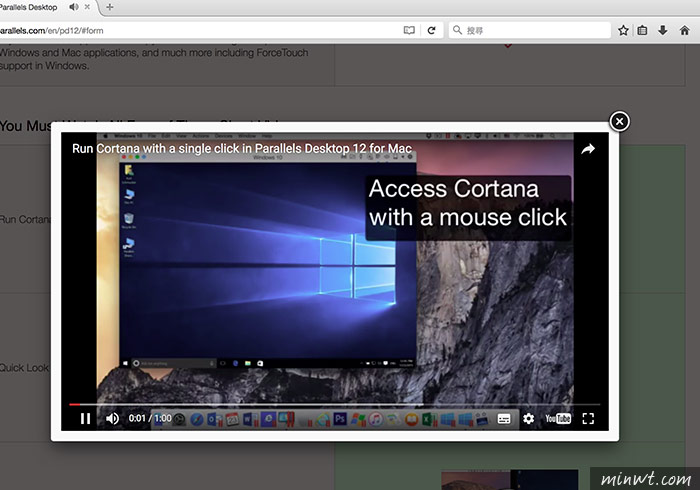
Step2 首先,就是看影片,而影片不用看完,只需將影片一一的點開即可。 
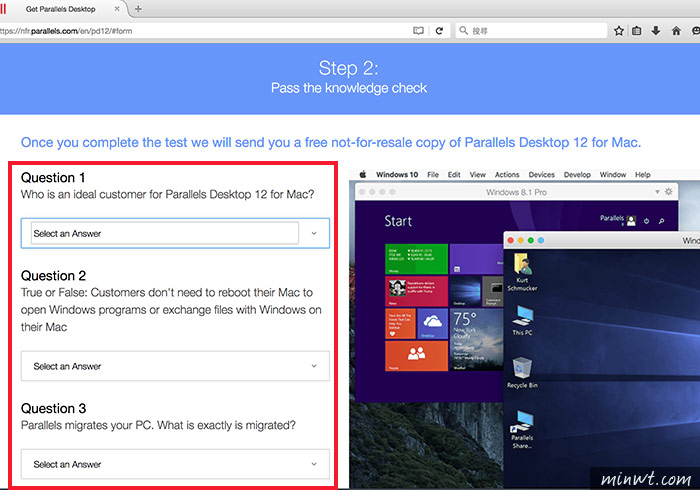
Step3 接著就是回答問題,而答案分別是1.All of there.、2.True、3.Programs, files, media, and....、4.All of the above。 
Step4 最後再輸入基本資料,而Email請確實填寫,因為授權序號會寄到信箱中。 
Step5 這樣就完成囉!但需十個工作天才會收到序號,因此使用MAC的朋友,也趕快先註冊囉! 
|
|
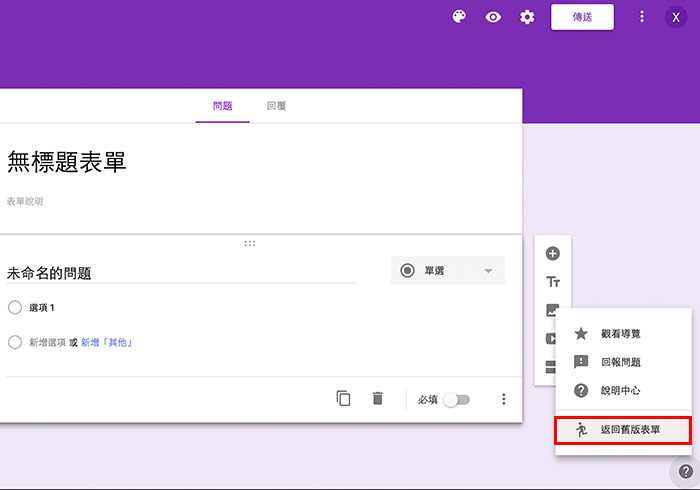
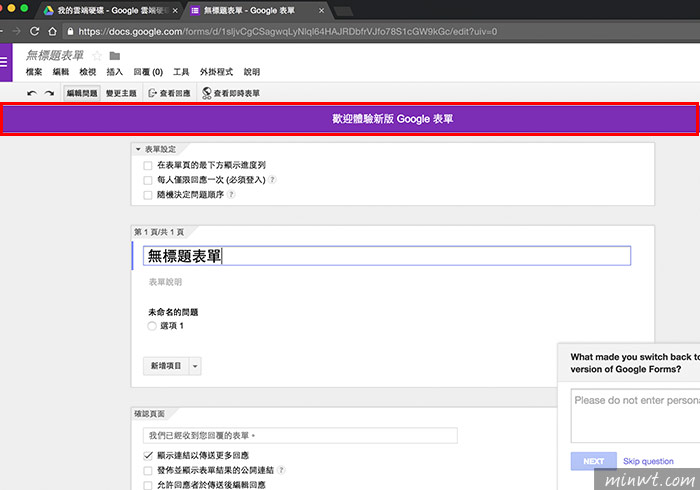
Posted: 13 Sep 2016 03:00 PM PDT  Step1 進到Google表單後,點右下的?號鈕,開啟選單後,再點選返回舊版表單選項。 
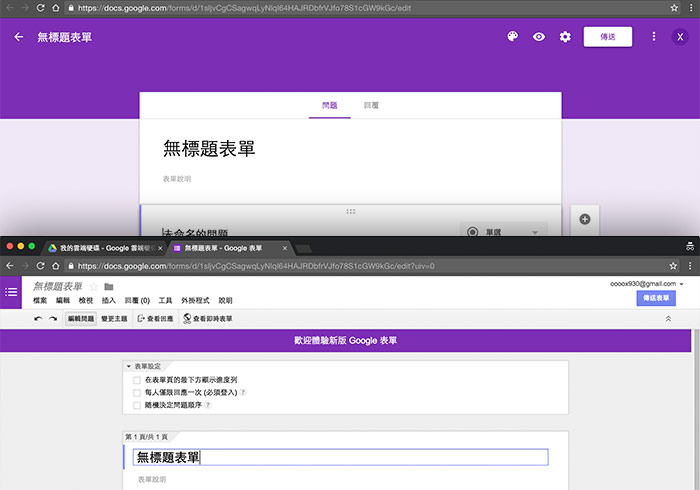
Step2 接著就會切回舊版的操控介面啦!是否感到相當的有親切感,因此習慣舊版的朋友,也趕快來切換一下囉!若要回到新版的話,只需點上方的提示列,就可再回到新版啦!  |
|
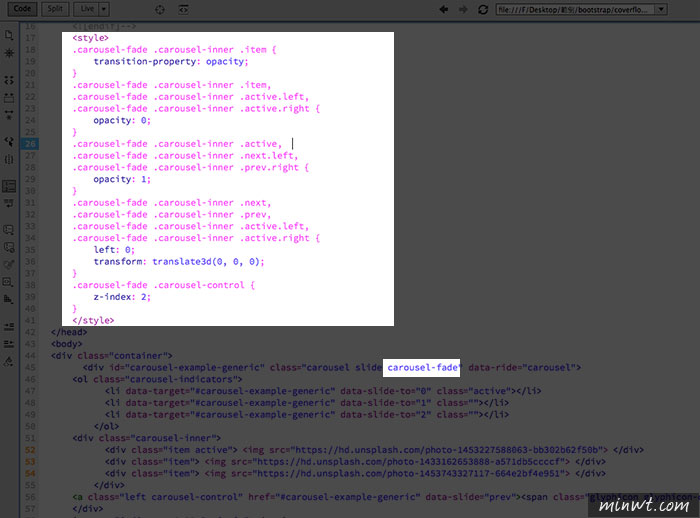
Bootstrap教學-Carousel廣告輪播滾動切換變成淡入淡出效果 Posted: 12 Sep 2016 03:00 PM PDT  Step1 首先將下方的CSS碼,加到網頁中。
.carousel-fade .carousel-inner .item {
transition-property: opacity;
}
.carousel-fade .carousel-inner .item,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
opacity: 0;
}
.carousel-fade .carousel-inner .active,
.carousel-fade .carousel-inner .next.left,
.carousel-fade .carousel-inner .prev.right {
opacity: 1;
}
.carousel-fade .carousel-inner .next,
.carousel-fade .carousel-inner .prev,
.carousel-fade .carousel-inner .active.left,
.carousel-fade .carousel-inner .active.right {
left: 0;
transform: translate3d(0, 0, 0);
}
.carousel-fade .carousel-control {
z-index: 2;
}
Step2 接著再把class="carousel slide"的中再加入carousel-fade。 
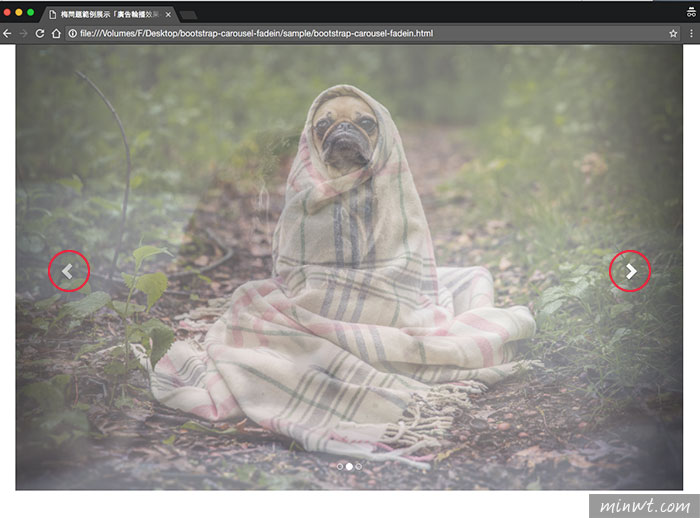
Step3 都完成之後,無論是自動還是手動切換廣告時,都會以淡入淡出的效果呈現,是不是超EZ的呀! 
[範例預覽] [範例下載] |
| You are subscribed to email updates from 梅問題.教學網. To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


