close
♣梅問題‧教學網【Minwt】♣ |
|
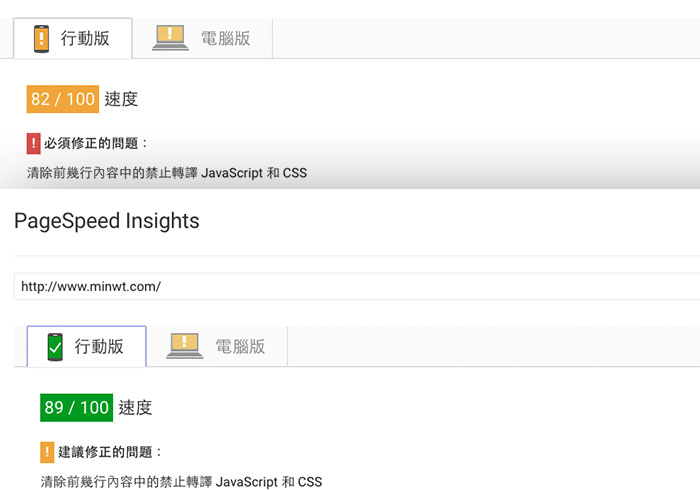
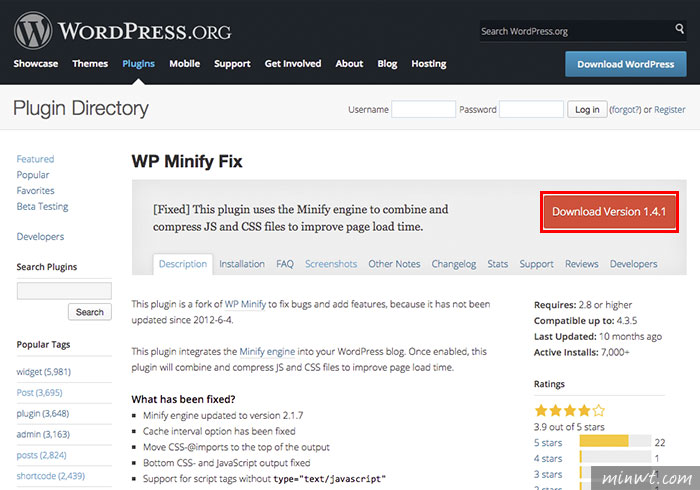
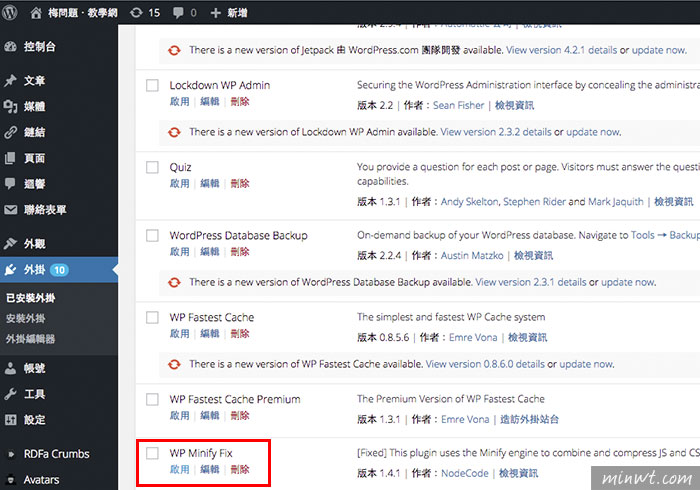
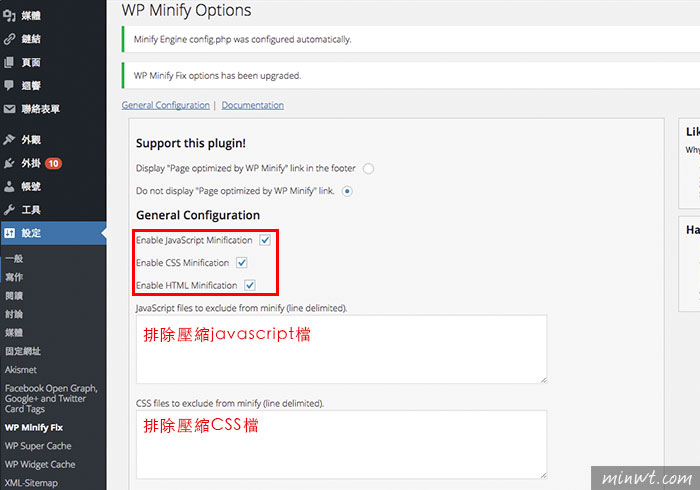
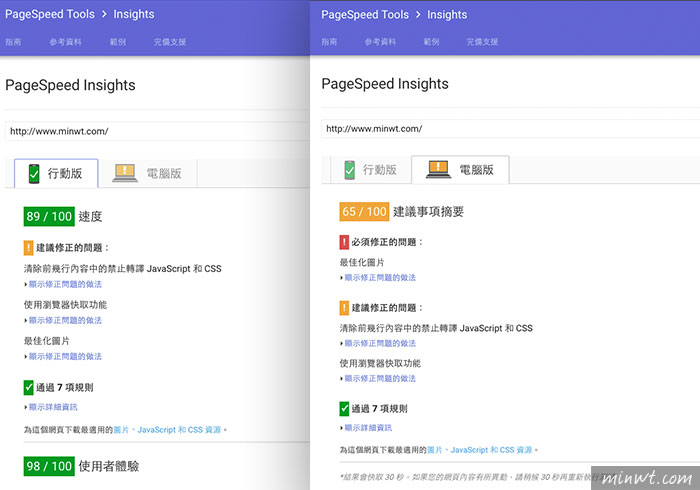
WordPress網站優化外掛「WP Minify Fix」自動合併與壓縮佈景中多個JS、CSS檔,有助於提升Google Speed評分 Posted: 21 Aug 2016 03:00 PM PDT  WP Minify Fix Step1 進到此外掛的頁面後,點右上的Download鈕,將外掛下載解壓後,再上傳到 wp-content / plugins的目錄下。  Step2 接著登入WordPress後台,將剛所上傳的WP Minify Fix啟用。  Step3 當啟用後,就會自動將WordPress佈景所有的JavaScript與CSS全部合併起來與壓縮,但有些當合併出現錯誤時,可在管理頁面中,設定要排除的JavaScript與CSS。  Step4 沒想到開啟此外掛後,竟然有助於Google Speed,讓原來手機版只有82分變成89,但桌機版依然為持65分,但開啟此外掛後,整個站台在開啟時也順暢許多,因此有使用WordPress架設的朋友,這隻外掛則有助於網站的優化喔!  |
| You are subscribed to email updates from 梅問題.教學網. To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


