close
♣梅問題‧教學網【Minwt】♣ |
|
UI利器!《Corner Editor邊角編輯器》快速將Photoshop邊角圖形轉圓角 Posted: 12 Aug 2015 09:46 PM PDT  Corner Editor:
外掛名稱:Corner Editor
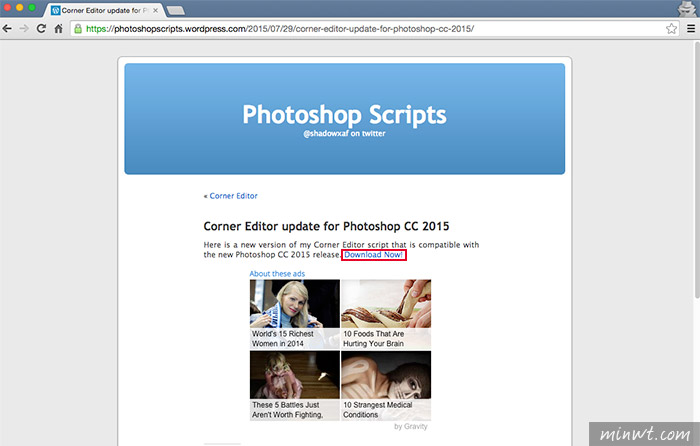
適用軟體:Photoshop CS3+ 外掛下載:https://photoshopscripts.wordpress.com/2015/07/29/update-for-photoshop-cc-2015/ Step1 當進入外掛網站後,點 一下畫面中的Download Now!連結。 
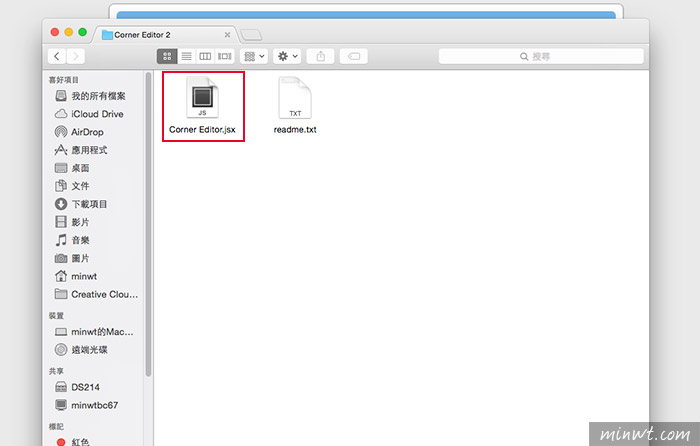
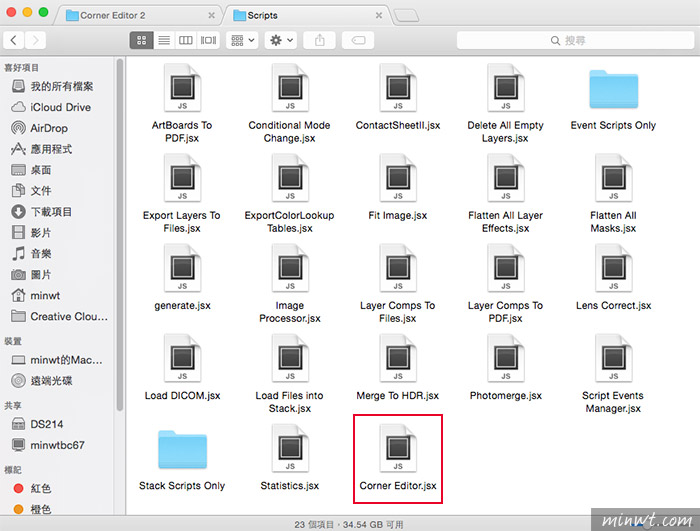
Step2 下載完畢解壓,並將Corner Editor.jsx複製到,Photoshop / Presets / Scripts 資料夾下。 
Step3 複製完成後,再重啟Photoshop。 
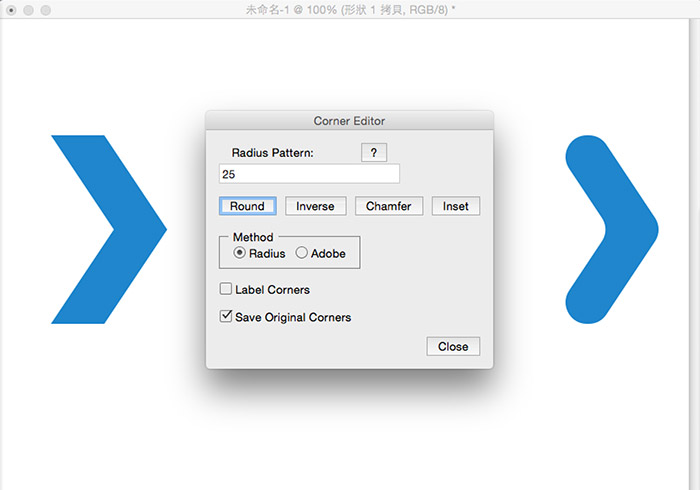
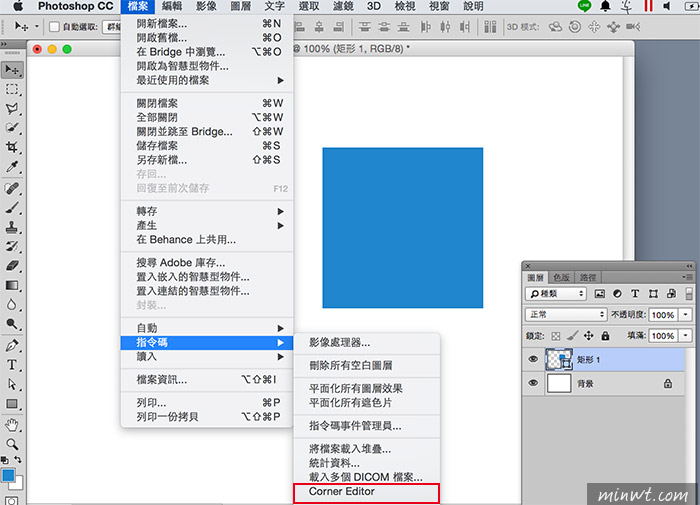
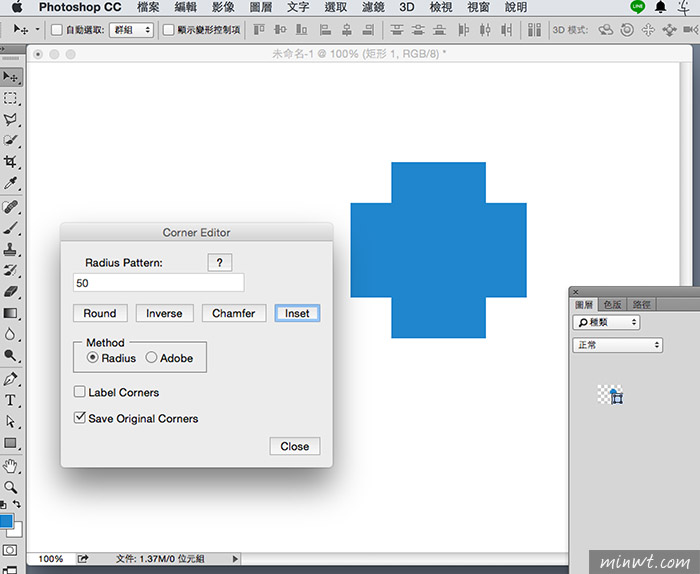
Step4 接著在隨便繪製出一個形狀區塊出來,接著再選擇 檔案 / 指令碼 / Corner Editor。 
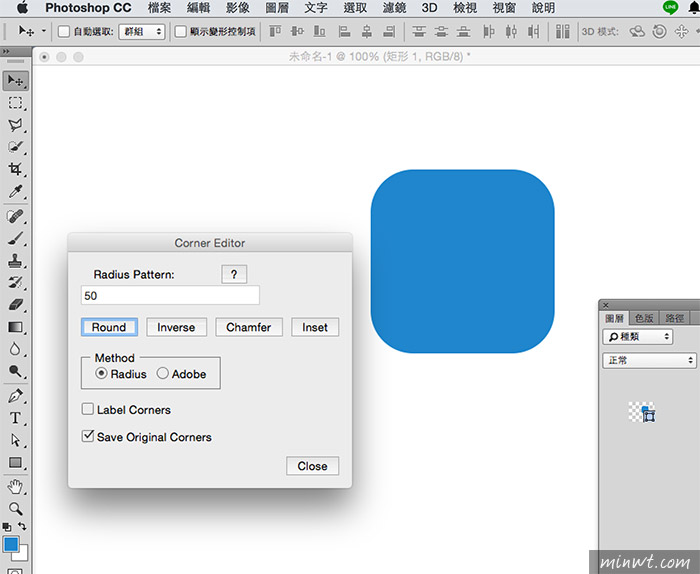
Step5 矩形邊角轉圓角,在Photoshop CC內建也有此功能,同樣的也可給四個數值,就與CSS圓角用法一樣,分別為上右下左,中間再用,隔開即可。 
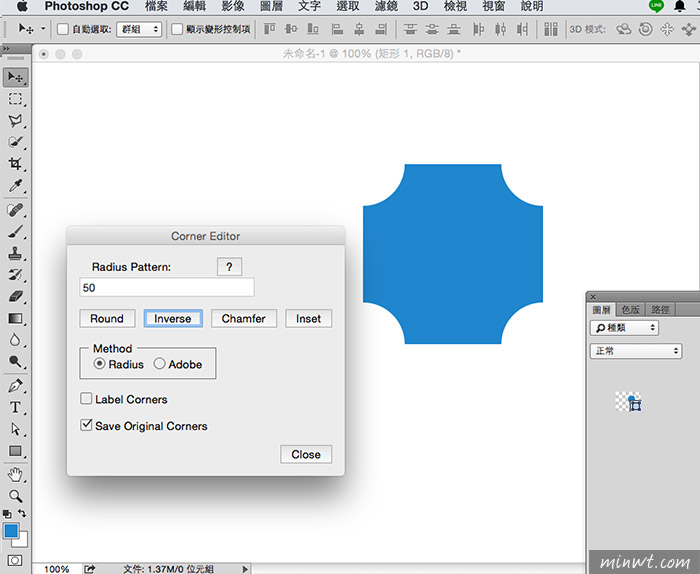
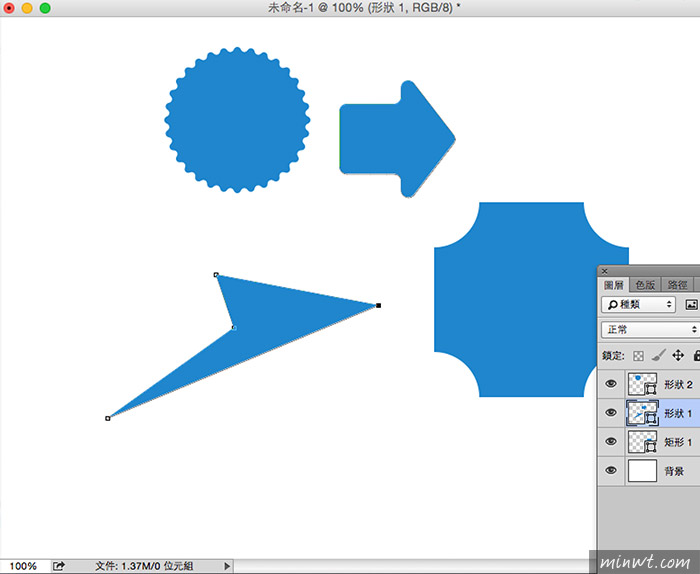
Step6 這個邊角工具,除後可導圓角,也可變內圓角。 
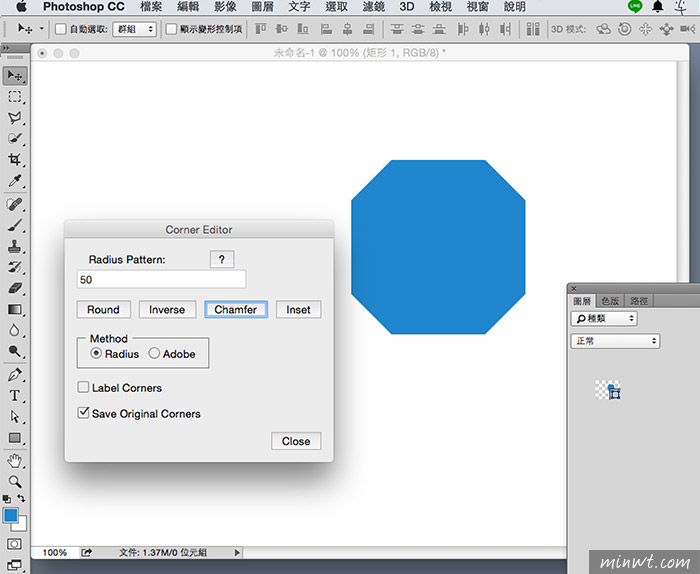
Step7 以及斜角。 
Step8 跟內凹角。 
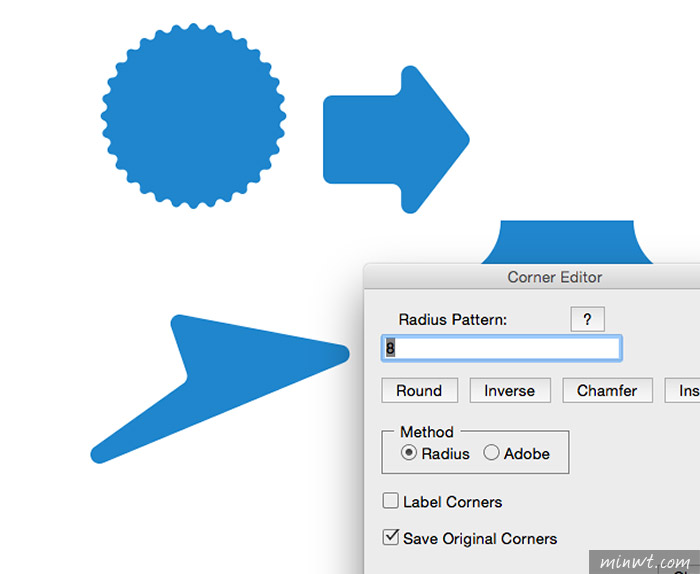
Step9 除了可將Photoshop內建的向量形狀變圓角外,也可自行用鋼筆工具,繪製出自己所需的圖示。 
Step10 接著再開啟Corner Editor編輯器,就可將剛的尖角變成圓角啦!是不是超方便的呀!因此身為視覺設計師也趕快來下載囉!  |
|
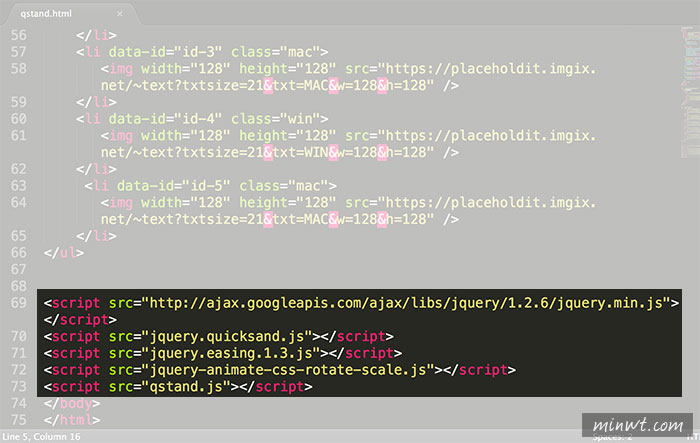
jQuery套件《Quicksand》畫面酷炫重新排序篩選項目 Posted: 12 Aug 2015 03:00 PM PDT  Quicksand: Step1 首先,先將javascript一一的載入到網頁中。 
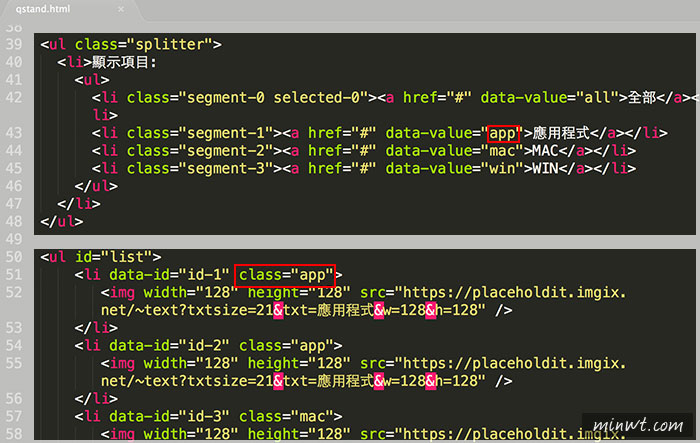
Step2 接著是HTML的結構,而結構也很單純,上方是分類選單,同時data-value則是分類搜尋名稱,下方是篩選的項目,篩選規則是透過class來設定,因此要與上方的篩選項目的data-value一致即可。 
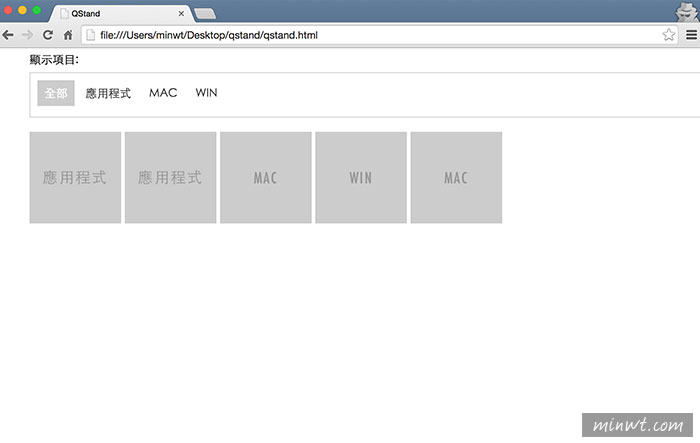
Step3 這樣就完成了。 
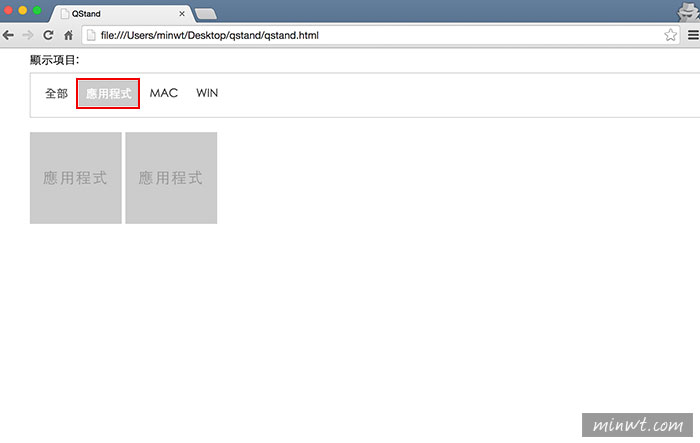
Step4 當點上方的分類選項時,下方立即會進行篩選與排序,同時還會有css3的動態效果,畫面感覺相當的酷,因此有需要的朋友,也趕快來下載囉! 
|
| You are subscribed to email updates from 梅問題‧教學網【Minwt】
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


