close
♣梅問題‧教學網【Minwt】♣ |
|
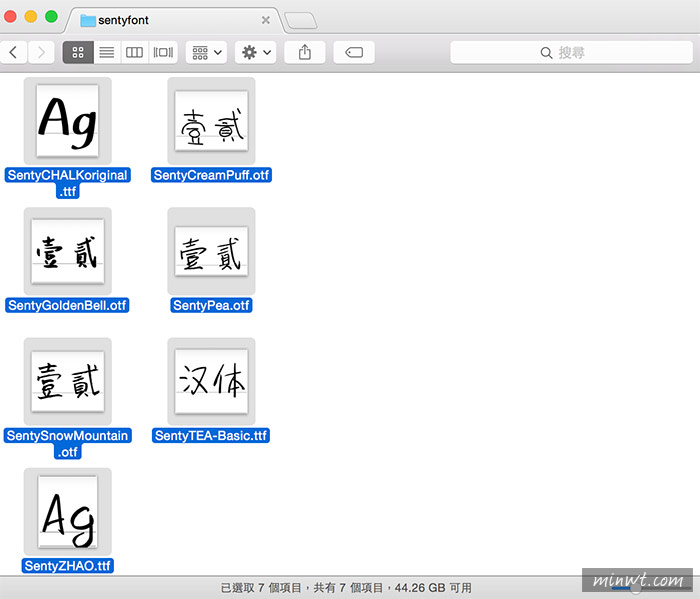
Posted: 09 Jul 2015 11:00 PM PDT  新蒂字型: 當進入網站後,會看到各式各樣手寫字型,雖然拉到最下方有下載全部字型,但經梅干實測後,連結已失效,所以只能自行手動點文字後方的下載連結,一一的將字型下載回來。 
下載完畢後,再把字型安裝好。 
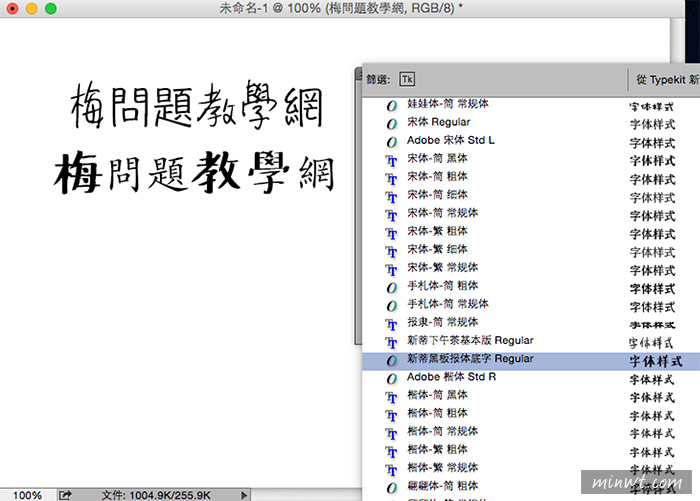
接著進到Photoshop就可使用啦!且也能正常的顯示繁中,因此喜愛手寫fu的朋友,也趕快來下載囉!  |
|
《Google Material icons》免費向量圖示下載與網站應用 Posted: 09 Jul 2015 03:00 PM PDT Material icons:
網站名稱:Google Design – Material icons
網站連結:https://www.google.com/design/icons/ Step1 進入網站後,向下拉就可看到各式各樣的圖示,裡面的圖示還蠻合梅干的味口。 Step2 也可直接透過上方的搜尋列,直接輸入關鍵字,但限用英文喔! Step3 找到所要的圖示後,除了可將它下載回來外,也可將它嵌入自己的網站中。 Step4 當下載回來,解壓分別會看到有三個資料夾,除了可給智慧型手機用外,也可給網站來使用。 Step5 當要引用到網頁也相當的簡單的,只要將它link到網頁中,並且加入所要的圖示類別名稱,這樣就完成囉! Step6 預覽網頁時,立即就可看到此圖示啦!同時還可自行的變換此圖示的大小、顏色喔!由於是向量檔,因此完全不用擔心圖示會失真的問題發生。 |
| You are subscribed to email updates from 梅問題‧教學網【Minwt】
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
全站熱搜


 留言列表
留言列表


