close
♣梅問題‧教學網【Minwt】♣ |
|
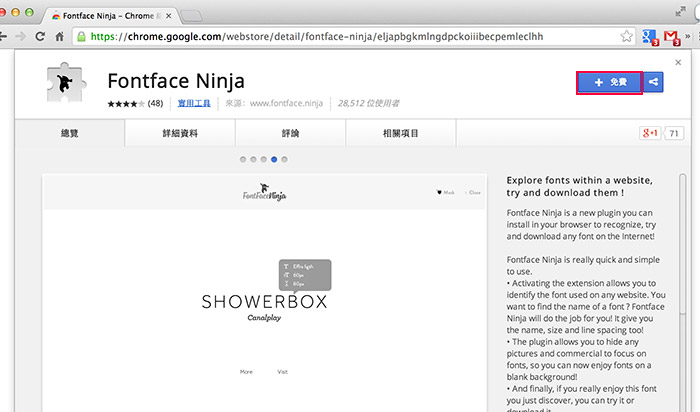
網設必備-《Fontface Ninja》點一下立即知道網頁所使用的字型、行高與字級大小 Posted: 31 Aug 2014 05:30 PM PDT  Fontface Ninja: Step1 進入外掛的安裝畫面後,點一下免費鈕,就可完成安裝。 
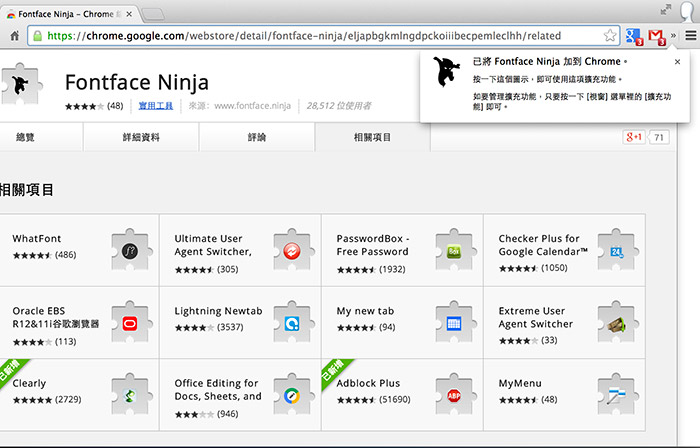
Step2 當安裝完畢後,就會看到一個小黑人圖示。 
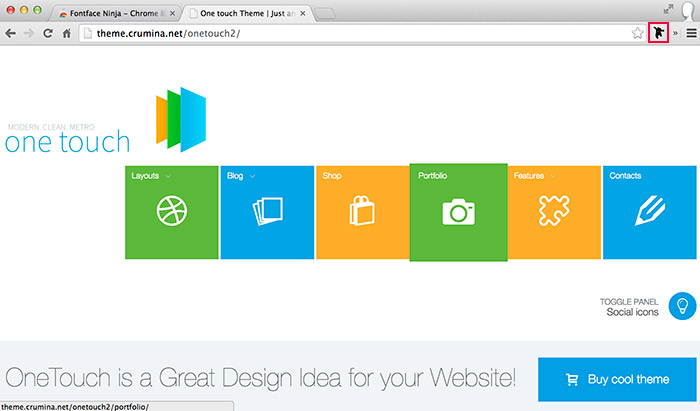
Step3 之後在瀏覽網頁時,當看到不錯的字型時,再點一下網址後方的小黑人圖示。 
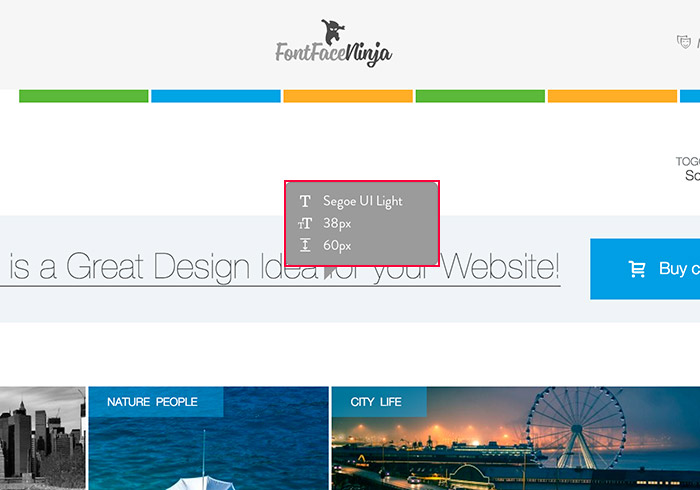
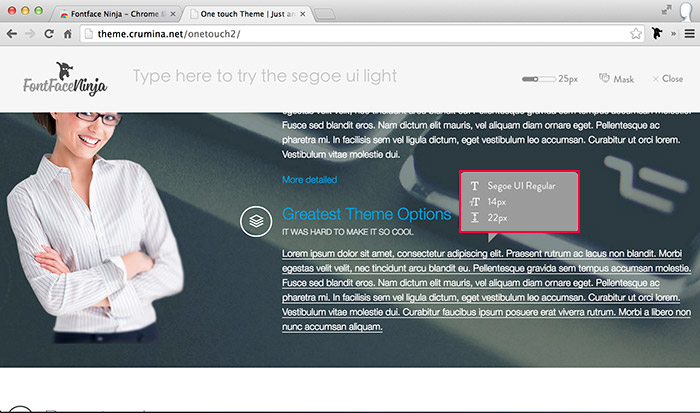
Step4 對著文字點一下,立即就會顯示出網頁中的文字字型、大小與行高,是不是超方便的呀!! 
|
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜


 留言列表
留言列表


