close
♣梅問題‧教學網【Minwt】♣ |
|
《Pentax 645Z》五千萬超高相素的120中片幅數位機背強勢登場 Posted: 15 Apr 2014 07:34 AM PDT  Pentax 645z外觀: 這個中片幅相機感光件就有43.8x32.8mm,與135相機相比,足足大了1.7倍。 
單機身就有156x117x123mm,看起來相當的雄狀威武。 
機頂與135差不多,一樣擁有熱靴與超大的液晶顯示面板,與拍照轉盤。 
快門線插孔在手把側邊。 
雙SD插卡,與腳架孔。 
後方機背的操控界面,與135相機差不多。 
且液晶螢幕還可翻下來,相當適合低視角的拍攝 。 
Pentax 645z官方實拍照: #1 
[點選看大圖] #2 
[點選看大圖] #3 
[點選看大圖] #4 
[點選看大圖] 單看官方的實拍照,還真的會讓人流口水,先前在645時,身旁有朋友反應在寫入照片時相當的久,不知這次是否已改進,而這台售價與先前的645差不多,官方建議售價單機身8,499美元,約台幣約258,344元,價格也相當的兇悍,因此有在拍攝一些平面商品稿件的朋友,可考慮一下囉! 資料來源:http://www.ricoh-imaging.co.jp/japan/products/645z/ |
|
網設必備-《spin.js》線上Loading動態圖示產生器(支援IE6) Posted: 14 Apr 2014 06:30 PM PDT  spin.js:
網站名稱:spin.js
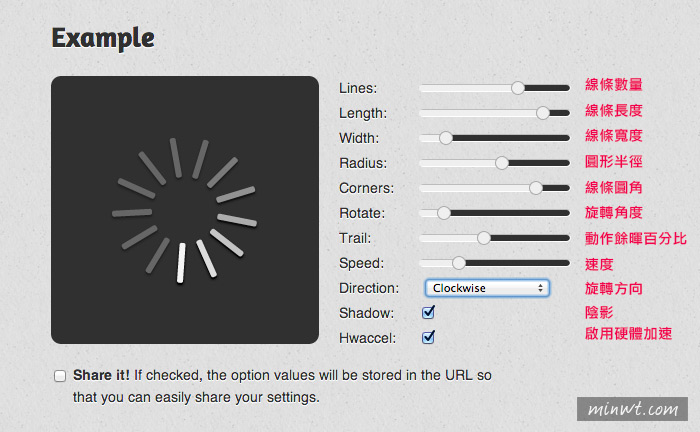
網站網址:http://fgnass.github.io/ Step1 進入網站後,從右邊的控制軸,分別可設定Loading動畫的樣式與速度。 
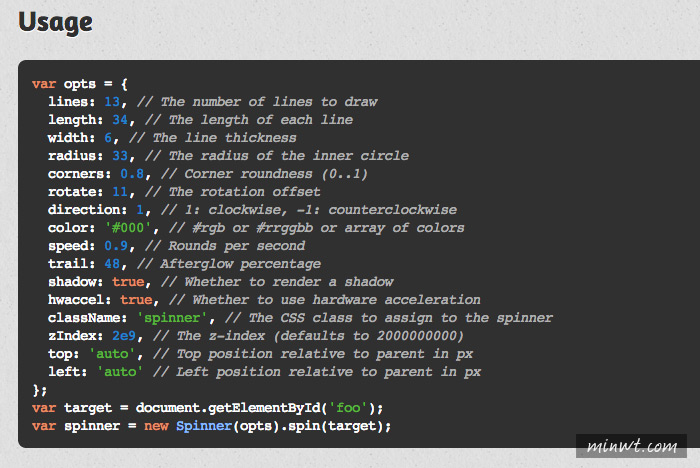
Step2 設定好後,將下方的程式碼拷貝下來。 
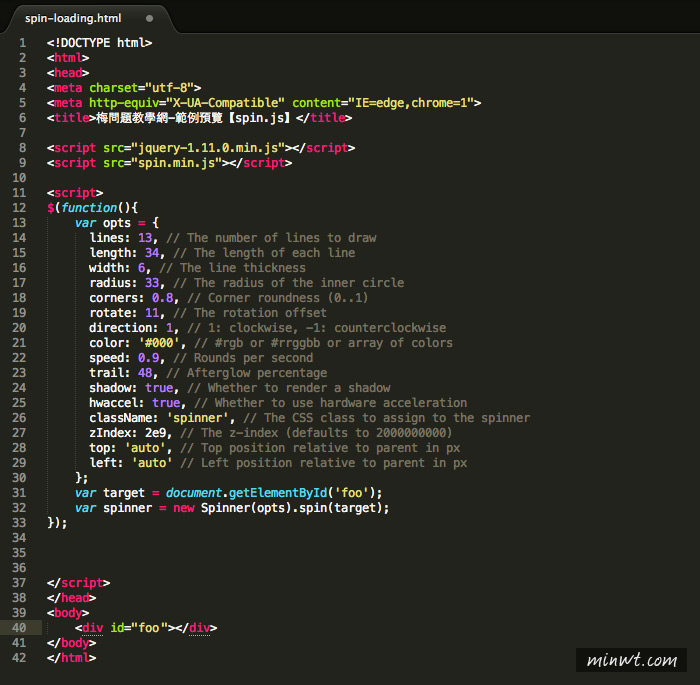
Step3 再將程式碼,貼到頁面裡。 
Step4 接著預覽一下,會發現圖示,只出現了四分之一。 
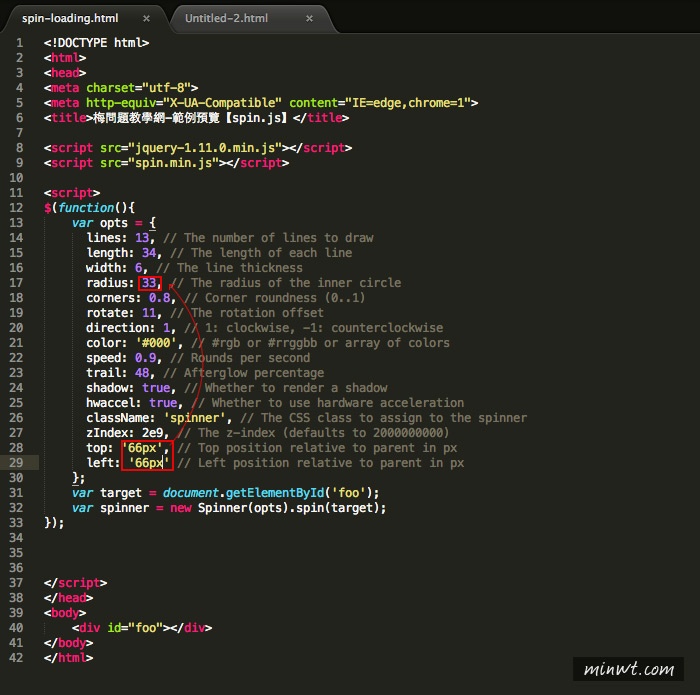
Step5 回到程式碼的地方,將left與top後方,輸入半徑值的二倍。 
Step6 哈!這樣就會看到完整的Loading動畫圖示啦! 
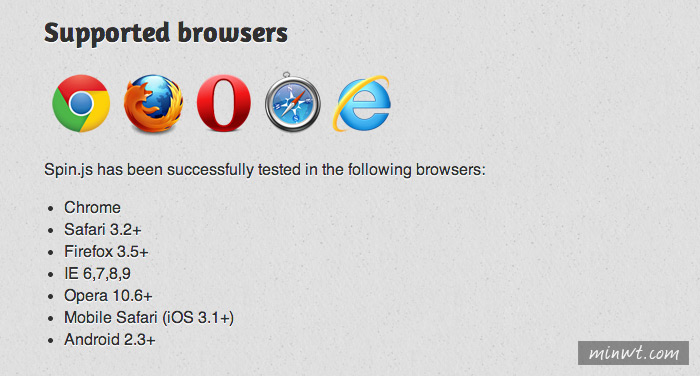
Step7 在網站中可看到,所支援的瀏覽器與版本,連IE6都可跑,真是太酷了。 
[範例預覽] [範例下載] |
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜


 留言列表
留言列表


