close
♣梅問題‧教學網【Minwt】♣ |
|
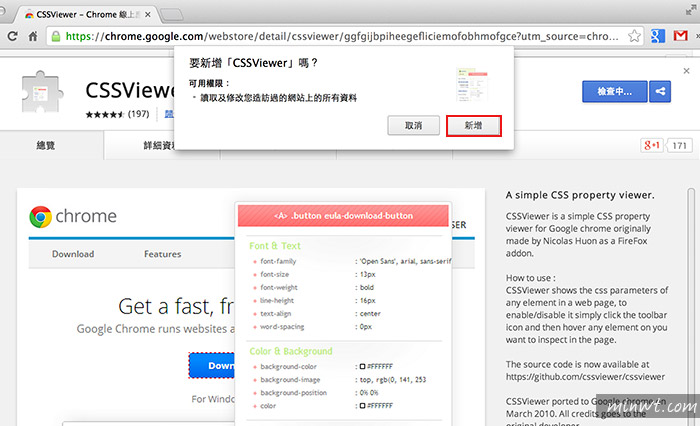
網設必備-《CSSViewer》點一下立即顯示網頁的CSS樣式 Posted: 09 Sep 2014 05:00 PM PDT  CSS Viewer: Step1 進入外掛頁面後,點一下免費再按新增鈕。 
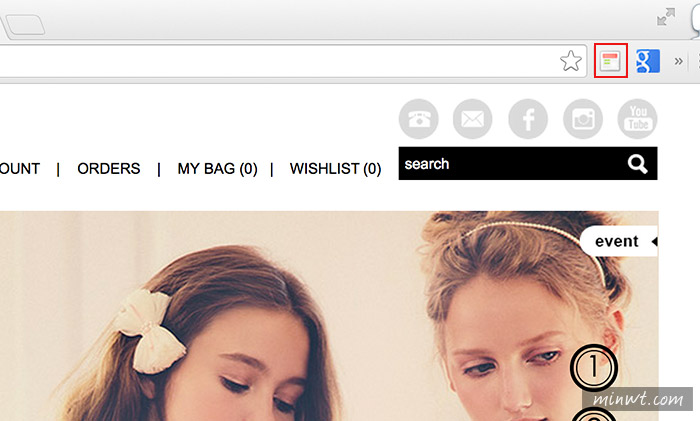
Step2 安裝完畢後,在網址列後方,就會看到CSSViewer的圖示,當要查看網頁的CSS樣式時,再點一下圖示,就可開啟CSSViewer。 
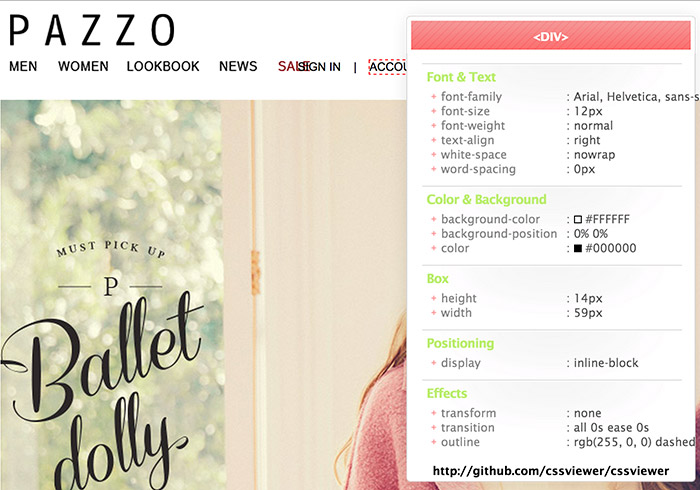
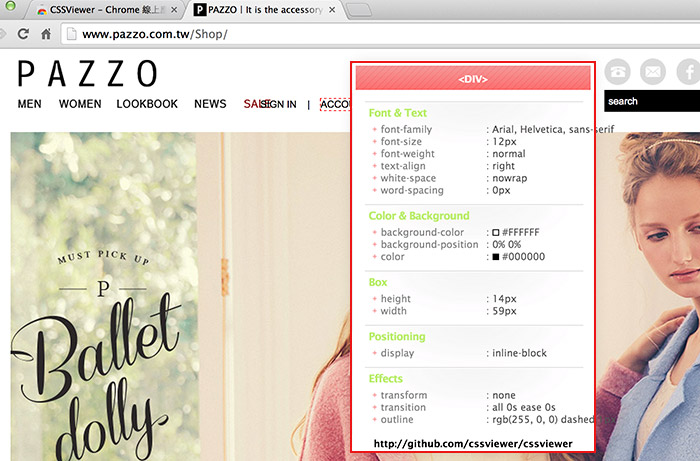
Step3 接著對著要查看的網頁區塊點一下,這時立即就會秀出該區塊的CSS樣式設定值,是不是比網頁開發者工具更EZ呀!!! 
|
| You are subscribed to email updates from ♣梅問題‧教學網【Minwt】♣
To stop receiving these emails, you may unsubscribe now. |
Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
全站熱搜


 留言列表
留言列表


